| ES
Integración Ionic & Capacitor
guía rápida de integración del SDK de Ionic & Capacitor.
Indice
- ¿Qué necesitas para la integración?
- Integración
- Validar la integración
- Recursos
¿Qué necesitas para la integración?
- Una cuenta con la que poder acceder al panel de Indigitall, si aún no la tienes creada puedes crear una cuenta aqui.
- Lo siguiente es tener un proyecto asociado a la aplicación web(navegadores web) y/o movil (android, ios), si aún no lo tienes creado y configurado puedes crear un proyecto en tu cuenta de indigitall.
Es importante ya que el proyecto contiene los datos de configuración de tu aplicación, es decir, el dominio donde esta alojada tu web, los certificados de safari o iOS o la clave de firebase que usa android. Todo depende de las plataformas (web o app) que use el proyecto.
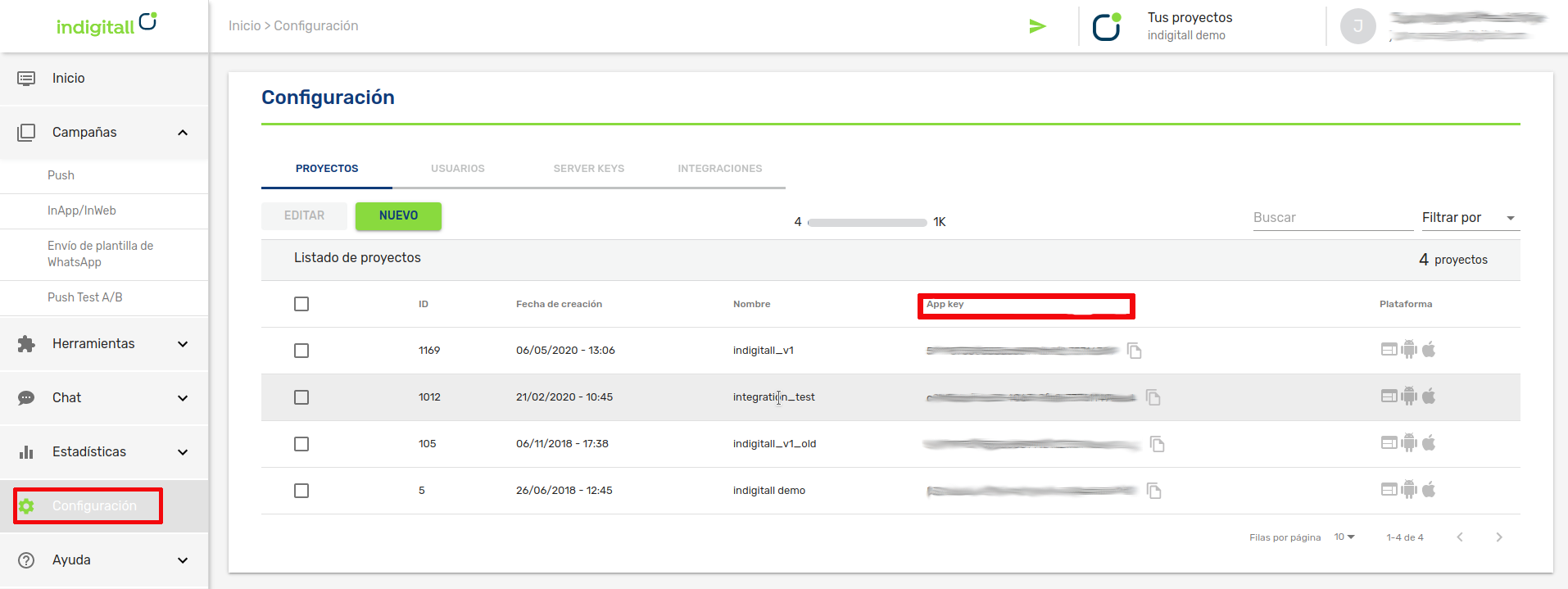
- Necesitarás el App Key del proyecto, que es la clave que usa nuestro sistema para identificarlo, por lo que es única para cada proyecto. Lo puedes encontrar en la consola de administración dentro de la sección Configuración en la pestaña Proyectos. Puedes verlo en la siguiente imagen, y para copiarlo están sencillo cómo hacer click en el icono que hay junto a la clave (App Key)

- Para Android
- Un Server Key de Firebase
- Un Server Key de HMS Push Kit (opcional)
- Android Studio
- Un dispositivo Android o emulador con los servicios de Google Play instalados para ejecutar la app
- Para iOS
- Un certificado válido de push para iOS. Aprende como obtener el certificado push desde APNS
- Xcode
- Un dispositivo con iOS para ejecutar la app
Integración
Este artículo muestra el desarrollo mínimo que hay que hacer para comenzar a registrar dispositivos y poder realizar las primeras campañas push.
La SDK de Indigitall es compatible con los servicios de mensajería de Google, mediante la plataforma Firebase y con los servicios de HMS o Huawei Mobile Services de Huawei.
Puedes verlo en ente vídeo tutorial o leer las instrucciones más abajo:
Nuestro SDK está disponible a través de npm.
npm (Node Package Manager) es un sistema de gestión de paquetes. Consiste en un cliente de línea de comandos y una base de datos en línea de paquetes públicos y privados.
Importar el plugin
Para importar el SDK a tu proyecto realiza estos pasos:
- Abre la consola y posicionate en la raíz del proyecto.
$ cd /PATH/TO/YOUR/PROJECT- Ejecuta esta línea en la consola para importar el plugin:
$ npm install add indigitall-capacitor-plugin
$ npx cap syncConfiguración para Android
Si no quieres compilar tu proyecto Ionic & Capacitor para dispositivos Android, puedes saltarte este punto.
En caso contrario realiza estos pasos:
Añadiendo las dependencias del SDK
Si estás con una versión de Kotlin menor a 1.5.21, deberás añadir la siguiente implementación de coroutines en las dependencias del gradle:
dependencies {
implementation 'androidx.appcompat:appcompat:1.1.0'
...
implementation 'org.jetbrains.kotlinx:kotlinx-coroutines-android:1.5.1'
}- La compatibilidad del SDK con Android es a partir de Android 5.0
Añadiendo los Servicios de Firebase
-
Para comenzar necesitas un fichero llamado google-services.json. Este fichero lo podrás exportar desde la consola de Firebase.
-
Una vez creada la plataforma Android, deberás copiar este archivo dentro de la carpeta app de tu aplicación.
-
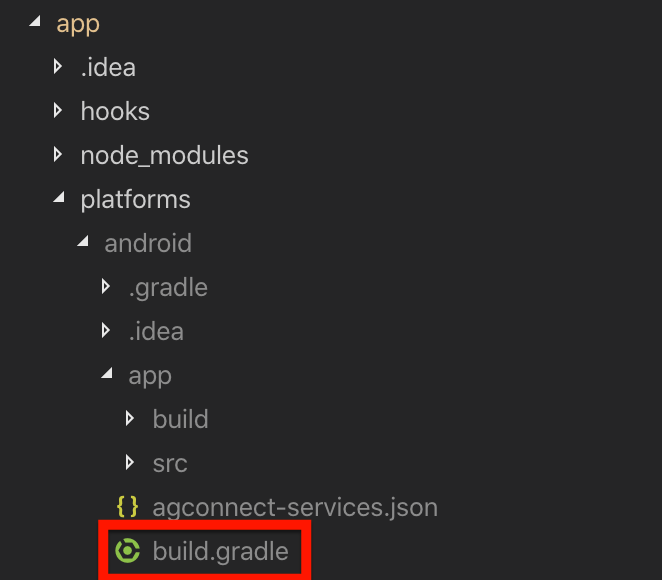
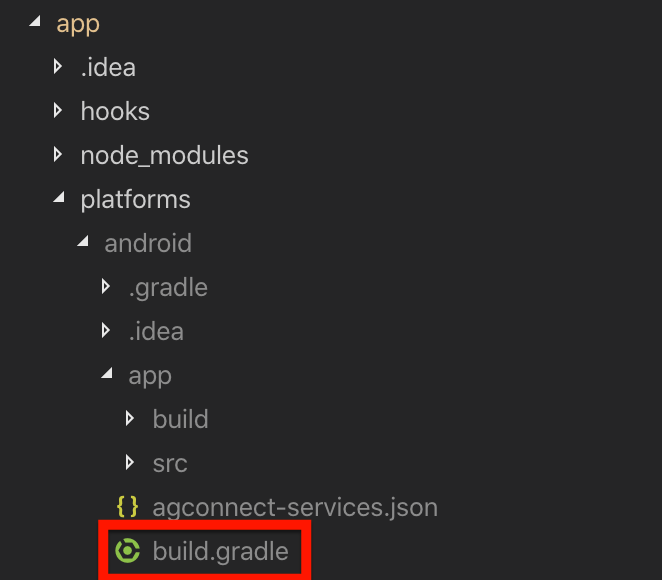
También hay que editar el build.gradle de la aplicación, que se encuentra en la siguiente ruta:

- Añade las siguientes líneas:
- Las librerías de Huawei sólamente hay que añadirlas si se implementa HMS services
buildscript {
repositories {
...
// maven {url 'https://developer.huawei.com/repo/'}
}
dependencies {
...
classpath 'com.google.gms:google-services:4.0.+'
}
}
allprojects {
repositories {
...
// maven {url 'https://developer.huawei.com/repo/'}
}
}
apply plugin: 'com.google.gms.google-services'
...
dependencies {
implementation fileTree(dir: 'libs', include: '*.jar')
// SUB-PROJECT DEPENDENCIES START
...
implementation "com.google.firebase:firebase-messaging:22.0.0"
// implementation "com.huawei.hms:location:6.0.0.302" // GET LOCATION
// SUB-PROJECT DEPENDENCIES END
}Añadiendo los Servicios de HMS
Actualmente, en la versión 1.1.0 de nuestro SDK, se han excluido los servicios de HMS debido a que Google impide desplegar en la PlayStore ninguna aplicación con dependencias de HMS. En cuanto HMS encuentre una solución, volveremos a publicar, y de manera independiente, para que no vuelva a afectar esto en un futuro. Perdonen las molestias
-
Para comenzar necesitas un fichero llamado agconnect-services.json. Este fichero lo podrás exportar desde la consola para desarrolladores de Huawei.
-
Deberás copiar este archivo dentro de la carpeta app de tu aplicación.
-
Añadir las siguientes líneas en el manifest de la aplicación:
<service android:exported="false" android:name="com.indigitall.android.services.HMSMessagingService">
<intent-filter>
<action android:name="com.huawei.push.action.MESSAGING_EVENT" />
</intent-filter>
</service>
- También hay que editar el build.gradle de la aplicación, que se encuentra en la siguiente ruta:

- Añade las siguiente líneas:
apply plugin: 'com.huawei.agconnect'
buildscript {
repositories {
...
maven {url 'https://developer.huawei.com/repo/'}
}
dependencies {
...
classpath 'com.huawei.agconnect:agcp:1.2.1.301'
}
}
allprojects {
repositories {
...
maven {url 'https://developer.huawei.com/repo/'}
}
}
...
dependencies {
implementation fileTree(dir: 'libs', include: '*.jar')
// SUB-PROJECT DEPENDENCIES START
...
implementation "com.huawei.hms:push:6.1.0.300"
// SUB-PROJECT DEPENDENCIES END
}- A partir de Gradle 7.0 o posterior, la configuración que hay en allprojects->repositories se ha movido al archivo settings.gradle quedando de la siguiente forma:
dependencyResolutionManagement {
...
repositories {
google()
jcenter()
maven {url 'https://developer.huawei.com/repo/'}
}
}
Estableciendo el icono de las notificaciones
Este icono se mostrará en la barra superior del sistema Android y en la cabecera de las pushes enviadas a través de tu app.
Debe ser un icono monocromo, es decir, que la imagen debe contener solo un color y alfa.
Te ponemos un ejemplo con nuestro logo en monocromo:
A continuación te mostramos cómo debería estar tu código en el AndroidManifest.xml (El icono tiene que ser un png)
<manifest ...>
<!-- ... -->
<application ...>
<!-- ... -->
<!-- Resource for monochrome icon -->
<meta-data android:name="indigitall.icon" android:resource="@drawable/YOUR_MONOCHROME_ICON"/>
<!-- Resource for icon color -->
<meta-data android:name="indigitall.color" android:resource="@color/colorPrimary"/>
</application>
</manifest>* Para mayor aclaración sobre la creación de iconos, os dejamos este enlace a la documentación de Android que puede servir de ayuda: Product icons
Configuración para iOS
Actualiza el repositorio de CocoaPod e instala las dependencias desde el terminal:
$ pod repo update
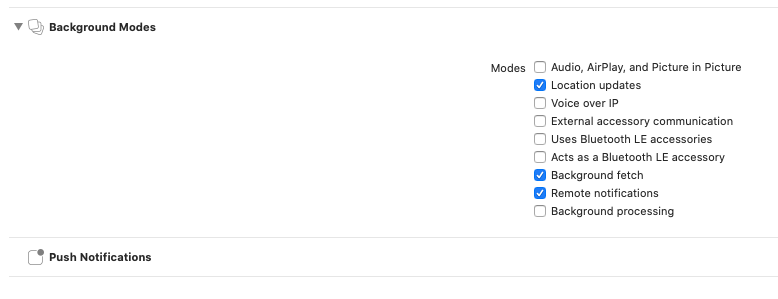
$ pod installActiva las capabilities:
- Push Notifications en Background Modes
- Location updates
- Background Fetch
- Remote notifications

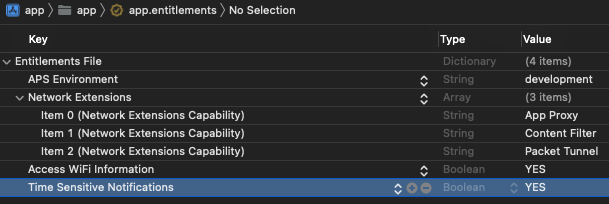
Time Sensitive Entitlement:
Si deseas mandar notificaciones que puedan saltarse el resumen programado del usuario (a partir de iOS 15), debes añadir el siguiente campo en el entitlement de la aplicación:

Implementación en AppDelegate
Puedes verlo en nuestro vídeo tutorial o leer las instrucciones más abajo:
Modifica el fichero AppDelegate para importar el SDK y sobreescribe los siguientes métodos:
import Indigitall
func application(_ application: UIApplication, didRegisterForRemoteNotificationsWithDeviceToken deviceToken: Data) {
NotificationCenter.default.post(name: .capacitorDidRegisterForRemoteNotifications, object: deviceToken)
}
func application(_ application: UIApplication, didFailToRegisterForRemoteNotificationsWithError error: Error) {
NotificationCenter.default.post(name: .capacitorDidFailToRegisterForRemoteNotifications, object: error)
}#import <Indigitall/Indigitall.h>
- (void)application:(UIApplication *)application didRegisterForRemoteNotificationsWithDeviceToken:(NSData *)deviceToken {
[[NSNotificationCenter defaultCenter]postNotificationName:capacitorDidRegisterForRemoteNotifications object:deviceToken];
}
- (void)application:(UIApplication *)application didFailToRegisterForRemoteNotificationsWithError:(NSError *)error {
[[NSNotificationCenter defaultCenter]postNotificationName:capacitorDidFailToRegisterForRemoteNotifications object:error];
}
Notification Service Extension
Desde la salida de iOS 10, las apps pueden gestionar notificaciones push enriquecidas, es decir, con imágen, gif, vídeo, botones, etc.
Para poder hacer uso de estas funcionalidades, tu app necesita implementar el Notification Service Extension.
- Añade un nuevo Notification Service Extension a tu proyecto (Xcode: Archivo > Nuevo > Target).
- Añade el extension target en tu aplicación.
- Crea un nuevo fichero llamado NotificationService dentro de este target. Sobrescribe todo el contenido con el siguiente código:
import Indigitall
class NotificationService: UNNotificationServiceExtension {
var contentHandler: ((UNNotificationContent) -> Void)?
var bestAttemptContent: UNMutableNotificationContent?
var request: UNNotificationRequest?
override func didReceive(_ request: UNNotificationRequest, withContentHandler contentHandler: @escaping (UNNotificationContent) -> Void) {
self.contentHandler = contentHandler
self.request = request
self.bestAttemptContent = (request.content.mutableCopy() as? UNMutableNotificationContent)
Indigitall.didReceive(self.request!, withContentHandler: self.contentHandler!)
}
override func serviceExtensionTimeWillExpire() {
if let contentHandler = contentHandler, let bestAttemptContent = bestAttemptContent {
Indigitall.serviceExtensionTimeWillExpire(bestAttemptContent, withContentHandler: contentHandler)
}
}
}
#import <UserNotifications/UserNotifications.h>
#import <Indigitall/Indigitall.h>
API_AVAILABLE(ios(10.0))
//NotificaiontService.h
@interface NotificationService : UNNotificationServiceExtension
@end
//NotificationService.m
@interface NotificationService ()
@property (nonatomic, strong) void (^contentHandler)(UNNotificationContent *contentToDeliver);
@property (nonatomic, strong) UNMutableNotificationContent *bestAttemptContent;
@property (nonatomic, strong) UNNotificationRequest *request;
@end
@implementation NotificationService
- (void)didReceiveNotificationRequest:(UNNotificationRequest *)request withContentHandler:(void (^)(UNNotificationContent * _Nonnull))contentHandler {
self.contentHandler = contentHandler;
self.bestAttemptContent = [request.content mutableCopy];
self.request = request;
[Indigitall didReceiveNotificationRequest:self.request withContentHandler:self.contentHandler];
}
- (void)serviceExtensionTimeWillExpire {
if (self.contentHandler != nil && self.bestAttemptContent != nil){
[Indigitall serviceExtensionTimeWillExpire:self.bestAttemptContent withContentHandler:self.contentHandler];
}
}
@endInicialización del SDK
Inicializa el SDK con el método indigitall.init() para comenzar a recibir notificaciones push. Esta inicialización debe realizarse dentro del main.html de tu proyecto.
import { Indigitall } from 'indigitall-capacitor-plugin';
Indigitall.init({
appKey: "<YOUR_APP_KEY>",
senderId: "<YOUR_SENDER_ID>"
});- YOUR_APP_KEY es una cadena de texto alfanumérica. La puedes encontrar en la consola de administración dentro de la sección Configuración en la pestaña Proyectos
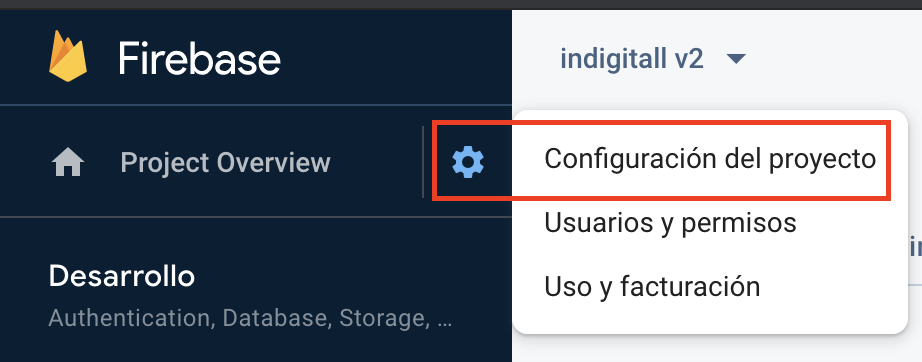
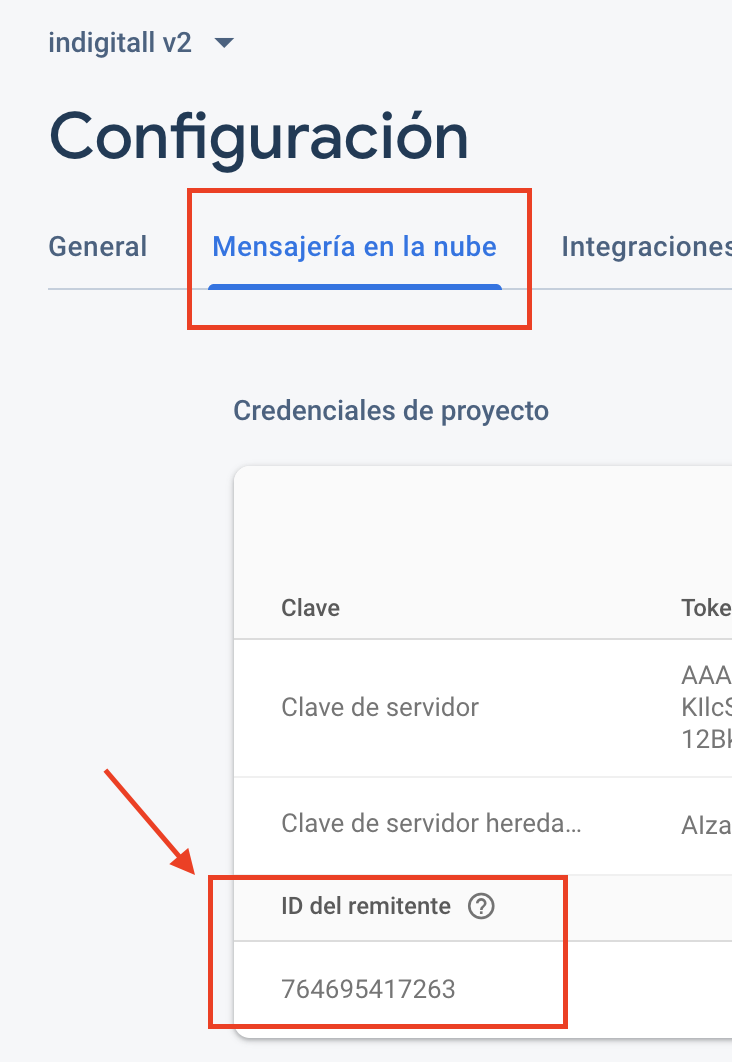
- YOUR_SENDER_ID es una cadena numérica. Lo puedes encontrar en la consola de Firebase, dentro del proyecto, en la configuración, pestaña Mensajería en la nube.


Validar la integración
Para verificar que la integración fue exitosa, haga lo siguiente:
Validación
- A continuación ve a la pestaña Logcat y busca la llamada PUT /device conteniendo los parámetros appKey, deviceId y pushToken y que devuelva HTTP 200.
- Envia una notificación desde la consola de indigitall. Es posible que en la consola el contador de dispositivos aparezca a 0. No te preocupes, puede tardar unos minutos en actualizarse, pero no hace falta que esperes, la push debería llegar igualmente.
