| ES
Integración Flutter
guía rápida de integración del SDK de Flutter.
Indice
- ¿Qué necesitas para la integración?
- Integración
- Recursos
¿Qué necesitas para la integración?
- Una cuenta con la que poder acceder al panel de Indigitall, si aún no la tienes creada puedes crear una cuenta aqui.
- Lo siguiente es tener un proyecto asociado a la aplicación web(navegadores web) y/o movil (android, ios), si aún no lo tienes creado y configurado puedes crear un proyecto en tu cuenta de indigitall.
Es importante ya que el proyecto contiene los datos de configuración de tu aplicación, es decir, el dominio donde esta alojada tu web, los certificados de safari o iOS o la clave de firebase que usa android. Todo depende de las plataformas (web o app) que use el proyecto.
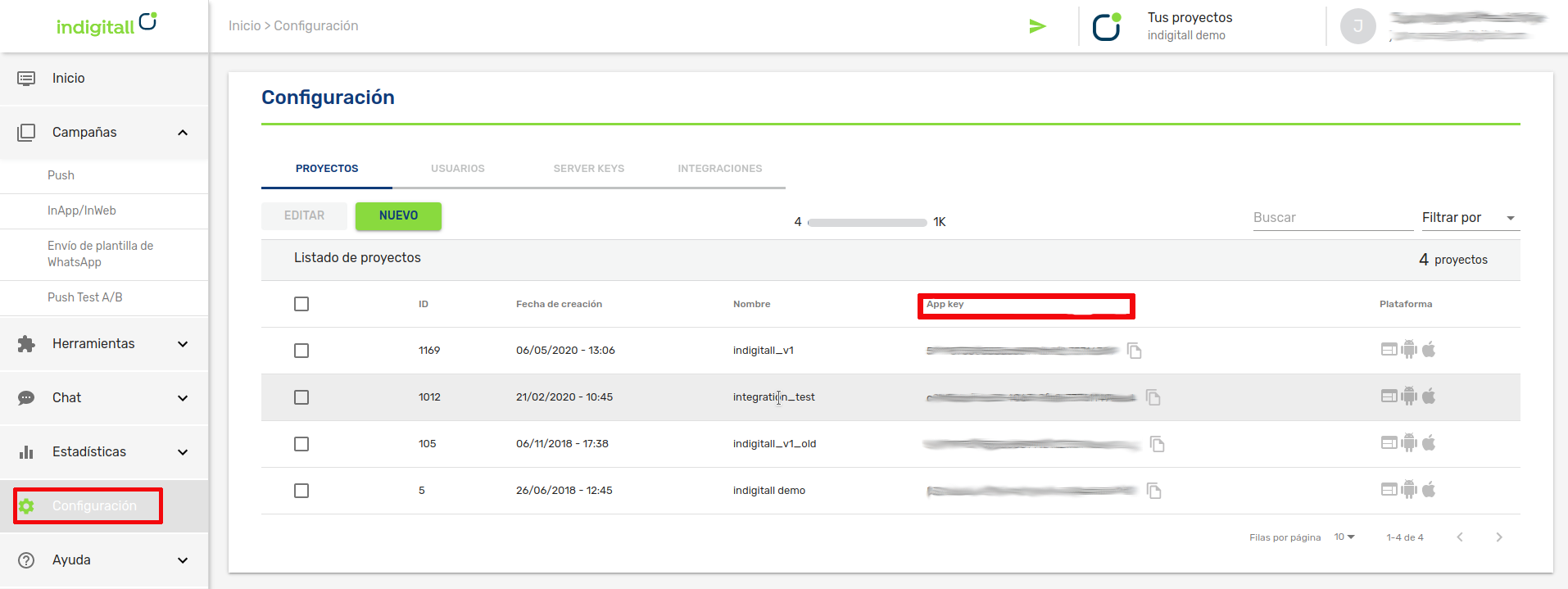
- Necesitarás el App Key del proyecto, que es la clave que usa nuestro sistema para identificarlo, por lo que es única para cada proyecto. Lo puedes encontrar en la consola de administración dentro de la sección Configuración en la pestaña Proyectos. Puedes verlo en la siguiente imagen, y para copiarlo están sencillo cómo hacer click en el icono que hay junto a la clave (App Key)

- Para Android
- Un Server Key de Firebase
- Un Server Key de HMS Push Kit (opcional)
- Android Studio
- Un dispositivo Android o emulador con los servicios de Google Play instalados para ejecutar la app
- Para iOS
- Un certificado válido de push para iOS. Aprende como obtener el certificado push desde APNS
- Xcode
- Un dispositivo con iOS para ejecutar la app
- Un certificado válido de push para iOS. Aprende como obtener el certificado push desde APNS
- Un dispositivo con iOS para ejecutar la app
Integración
Este artículo muestra el desarrollo mínimo que hay que hacer para comenzar a registrar dispositivos y poder realizar las primeras campañas push.
La SDK de Indigitall es compatible con los servicios de mensajería de Google, mediante la plataforma Firebase y con los servicios de HMS o Huawei Mobile Services de Huawei.
Nuestro SDK está disponible a través de pub.dev.
pub.dev es un sistema de gestión de paquetes. Consiste en un cliente de línea de comandos y una base de datos en línea de paquetes públicos y privados.
Importar el plugin
Para importar el SDK a tu proyecto realiza estos pasos:
- Abre el archivo pubspec.yaml localizado dentro de la carpeta de la aplicación, y añade indigitall_flutter_plugin debajo de la sección de dependencies como se muestra a continuación:
dependencies:
flutter:
sdk: flutter
indigitall_flutter_plugin: ^0.4.1- Ejecuta esta línea en la consola para importar el plugin:
$ flutter pub get- Desde Android Studio/VS Code: haz click en Packages get en el cuadro de mensaje que te sale en la parte superior derecha de pubspec.yaml.
Configuración para Android
Añadiendo las dependencias del SDK
Si estás con una versión de Kotlin menor a 1.5.21, deberás añadir la siguiente implementación de coroutines en las dependencias del gradle:
dependencies {
implementation 'androidx.appcompat:appcompat:1.1.0'
...
implementation 'org.jetbrains.kotlinx:kotlinx-coroutines-android:1.5.1'
}- La compatibilidad del SDK con Android es a partir de Android 5.0
Añadiendo los servicios de Indigitall
Estos servicios son necesarios para que nuestro SDK pueda sincronizar los datos del dispositivo con los servidores de indigitall.
<manifest ...>
<!-- ... -->
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.VIBRATE" />
<uses-permission android:name="android.permission.WAKE_LOCK" />
<uses-permission android:name="android.permission.RECEIVE_BOOT_COMPLETED" />
<!-- To obtain the location of the device -->
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_BACKGROUND_LOCATION"/>
<application ...>
<!-- ... -->
<!-- MANDATORY -->
<!-- So that when the user presses a push, the metric is saved -->
<service android:name="com.indigitall.android.services.StatisticService"/>
<!-- Daily sync of device data -->
<service android:name="com.indigitall.android.services.NightService"/>
<!-- To start services when you restart the device -->
<receiver android:name="com.indigitall.android.receivers.BootReceiver">
<intent-filter>
<action android:name="android.intent.action.BOOT_COMPLETED" />
</intent-filter>
</receiver>
<!-- OPTIONAL -->
<!-- So that when the user clicks an InApp message, the metric is saved.
It is only necessary if you use the InApp message functionality -->
<service android:name="com.indigitall.android.inapp.services.StatisticInAppService" />
<!-- To obtain the location of the device.
It is only necessary if you are going to ask for location permission
to segment pushes by device location -->
<receiver android:name="com.indigitall.android.receivers.LocationReceiver">
<intent-filter>
<action android:name="LocationReceiver.Action.LOCATION_UPDATE" />
</intent-filter>
</receiver>
</application>
</manifest>
Activando los Servicios de Firebase
Para activar las notificaciones de Firebase debes añadir tu fichero google-services.json en tu proyecto de android dentro de tu carpeta app y modificar tu fichero build.gradle de la siguiente forma:
...
apply plugin: 'com.google.gms.google-services'Activando los Servicios de HMS
Actualmente, en la versión 1.1.0 de nuestro SDK, se han excluido los servicios de HMS debido a que Google impide desplegar en la PlayStore ninguna aplicación con dependencias de HMS. En cuanto HMS encuentre una solución, volveremos a publicar, y de manera independiente, para que no vuelva a afectar esto en un futuro. Perdonen las molestias
Para activar las notificaciones de HMS debes añadir tu fichero agconnect-services.json en tu proyecto de android dentro de tu carpeta app y modificar tu fichero build.gradle de la siguiente forma:
...
apply plugin: 'com.google.gms.google-services'
apply plugin: 'com.huawei.agconnect'Estableciendo el icono de las notificaciones
Este icono se mostrará en la barra superior del sistema Android y en la cabecera de las pushes enviadas a través de tu app.
Debe ser un icono monocromo, es decir, que la imagen debe contener solo un color y alfa.
Te ponemos un ejemplo con nuestro logo en monocromo:
A continuación te mostramos cómo debería estar tu código en el AndroidManifest.xml (El icono tiene que ser un png)
<manifest ...>
<!-- ... -->
<application ...>
<!-- ... -->
<!-- Resource for monochrome icon -->
<meta-data android:name="indigitall.icon" android:resource="@drawable/YOUR_MONOCHROME_ICON"/>
<!-- Resource for icon color -->
<meta-data android:name="indigitall.color" android:resource="@color/colorPrimary"/>
</application>
</manifest>* Para mayor aclaración sobre la creación de iconos, os dejamos este enlace a la documentación de Android que puede servir de ayuda: Product icons
Configuración para iOS
Desde la salida de iOS 10, las apps pueden gestionar notificaciones push enriquecidas, es decir, con imágen, gif, vídeo, botones, etc.
Para poder hacer uso de estas funcionalidades, tu app necesita implementar el Notification Service Extension.
- Añade un nuevo Notification Service Extension a tu proyecto (Xcode: Archivo > Nuevo > Target).
- Añade el extension target en tu aplicación.
- Crea un nuevo fichero llamado NotificationService dentro de este target. Sobrescribe todo el contenido con el siguiente código:
import Indigitall
class NotificationService: UNNotificationServiceExtension {
var contentHandler: ((UNNotificationContent) -> Void)?
var bestAttemptContent: UNMutableNotificationContent?
var request: UNNotificationRequest?
override func didReceive(_ request: UNNotificationRequest, withContentHandler contentHandler: @escaping (UNNotificationContent) -> Void) {
self.contentHandler = contentHandler
self.request = request
self.bestAttemptContent = (request.content.mutableCopy() as? UNMutableNotificationContent)
Indigitall.didReceive(self.request!, withContentHandler: self.contentHandler!)
}
override func serviceExtensionTimeWillExpire() {
if let contentHandler = contentHandler, let bestAttemptContent = bestAttemptContent {
Indigitall.serviceExtensionTimeWillExpire(bestAttemptContent, withContentHandler: contentHandler)
}
}
}
#import <UserNotifications/UserNotifications.h>
#import <Indigitall/Indigitall.h>
API_AVAILABLE(ios(10.0))
//NotificaiontService.h
@interface NotificationService : UNNotificationServiceExtension
@end
//NotificationService.m
@interface NotificationService ()
@property (nonatomic, strong) void (^contentHandler)(UNNotificationContent *contentToDeliver);
@property (nonatomic, strong) UNMutableNotificationContent *bestAttemptContent;
@property (nonatomic, strong) UNNotificationRequest *request;
@end
@implementation NotificationService
- (void)didReceiveNotificationRequest:(UNNotificationRequest *)request withContentHandler:(void (^)(UNNotificationContent * _Nonnull))contentHandler {
self.contentHandler = contentHandler;
self.bestAttemptContent = [request.content mutableCopy];
self.request = request;
[Indigitall didReceiveNotificationRequest:self.request withContentHandler:self.contentHandler];
}
- (void)serviceExtensionTimeWillExpire {
if (self.contentHandler != nil && self.bestAttemptContent != nil){
[Indigitall serviceExtensionTimeWillExpire:self.bestAttemptContent withContentHandler:self.contentHandler];
}
}
@endImplementación en AppDelegate
Puedes verlo en nuestro vídeo tutorial o leer las instrucciones más abajo:
Mofifica el fichero AppDelegate para importar el SDK y sobreescribir los siguientes métodos:
import Indigitall
func application(_ application: UIApplication, didRegisterForRemoteNotificationsWithDeviceToken deviceToken: Data) {
Indigitall.setDeviceToken(deviceToken)
}
// Foreground
if #available(iOS 10.0, *) {
UNUserNotificationCenter.current().delegate = self;
};
@available(iOS 10.0, *)
func userNotificationCenter(_ center: UNUserNotificationCenter, willPresent notification: UNNotification, withCompletionHandler completionHandler: @escaping (UNNotificationPresentationOptions) -> Void) {
completionHandler(Indigitall.willPresentNotification());
}
func userNotificationCenter(_ center: UNUserNotificationCenter, didReceive response: UNNotificationResponse, withCompletionHandler completionHandler: @escaping () -> Void) {
Indigitall.handle(with: response)
}
//DEPRECATED
func application(_ application: UIApplication, didReceiveRemoteNotification data: [AnyHashable : Any]) {
Indigitall.handle(withNotification: data, identifier: nil)
}
//@DEPRECATED
func application(_ application: UIApplication, handleActionWithIdentifier identifier: String?, forRemoteNotification userInfo: [AnyHashable : Any], completionHandler: @escaping () -> Void) {
Indigitall.handle(withNotification: userInfo, identifier: identifier)
}
//@DEPRECATED
func application(_ application: UIApplication, didReceiveRemoteNotification userInfo: [AnyHashable : Any], fetchCompletionHandler completionHandler: @escaping (UIBackgroundFetchResult) -> Void) {
Indigitall.handle(withNotification: userInfo, identifier: nil)
completionHandler(.newData)
}
func application(_ application: UIApplication, performFetchWithCompletionHandler completionHandler: @escaping (UIBackgroundFetchResult) -> Void) {
Indigitall.performFetch(completionHandler: completionHandler)
}#import <Indigitall/Indigitall.h>
- (void) application:(UIApplication *)application didRegisterForRemoteNotificationsWithDeviceToken:(NSData *)deviceToken{
[Indigitall setDeviceToken:deviceToken];
}
// Foreground
UNUserNotificationCenter.currentNotificationCenter.delegate = self;
- (void) userNotificationCenter:(UNUserNotificationCenter *)center willPresentNotification:(UNNotification *)notification withCompletionHandler:(void (^)(UNNotificationPresentationOptions))completionHandler API_AVAILABLE(ios(10.0)){
completionHandler([Indigitall willPresentNotification]);
}
- (void) userNotificationCenter:(UNUserNotificationCenter *)center didReceiveNotificationResponse:(UNNotificationResponse *)response withCompletionHandler:(void (^)(void))completionHandler{
[Indigitall handleWithResponse:response];
}
//@DEPRECATED
- (void) application:(UIApplication *)application didReceiveRemoteNotification:(nonnull NSDictionary *)userInfo{
[Indigitall handleWithNotification:userInfo identifier:nil];
}
//@DEPRECATED
- (void) application:(UIApplication *)application didReceiveRemoteNotification:(nonnull NSDictionary *)userInfo fetchCompletionHandler:(nonnull void (^)(UIBackgroundFetchResult))completionHandler{
[Indigitall handleWithNotification:userInfo identifier:nil];
}
//@DEPRECATED
- (void) application:(UIApplication *)application handleActionWithIdentifier:(nullable NSString *)identifier forRemoteNotification:(nonnull NSDictionary *)userInfo completionHandler:(nonnull void (^)(void))completionHandler{
[Indigitall handleWithNotification:userInfo identifier:identifier];
}
//Setup Perform Fetch in background
- (void) application:(UIApplication *)application performFetchWithCompletionHandler:(nonnull void (^)(UIBackgroundFetchResult))completionHandler{
[Indigitall performFetchWithCompletionHandler:completionHandler];
}Inicialización del SDK
Inicializa el SDK con el método IndigitallFlutterPlugin.init() para comenzar a recibir notificaciones push. Esta inicialización debe realizarse dentro del App.js de tu proyecto.
// ...
IndigitallFlutterPlugin.init({
IndigitallParams.PARAM_APP_KEY: "<YOUR_APP_KEY>",
IndigitallParams.PARAM_SENDER_ID: "<YOUR_SENDER_ID>"
}, null, null, null);- YOUR_APP_KEY es una cadena de texto alfanumérica. La puedes encontrar en la consola de administración dentro de la sección Configuración en la pestaña Proyectos
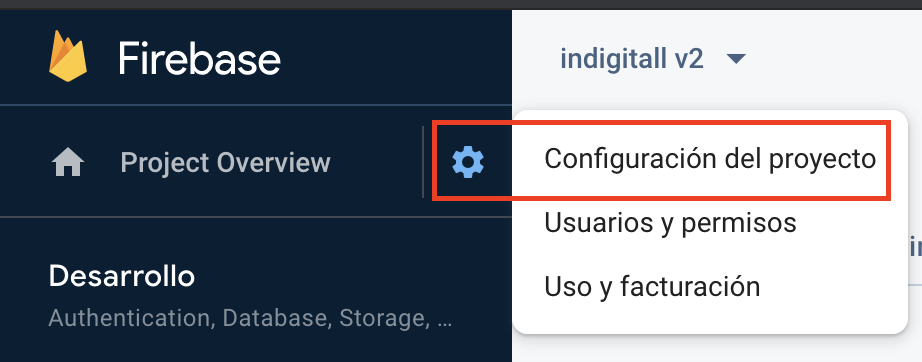
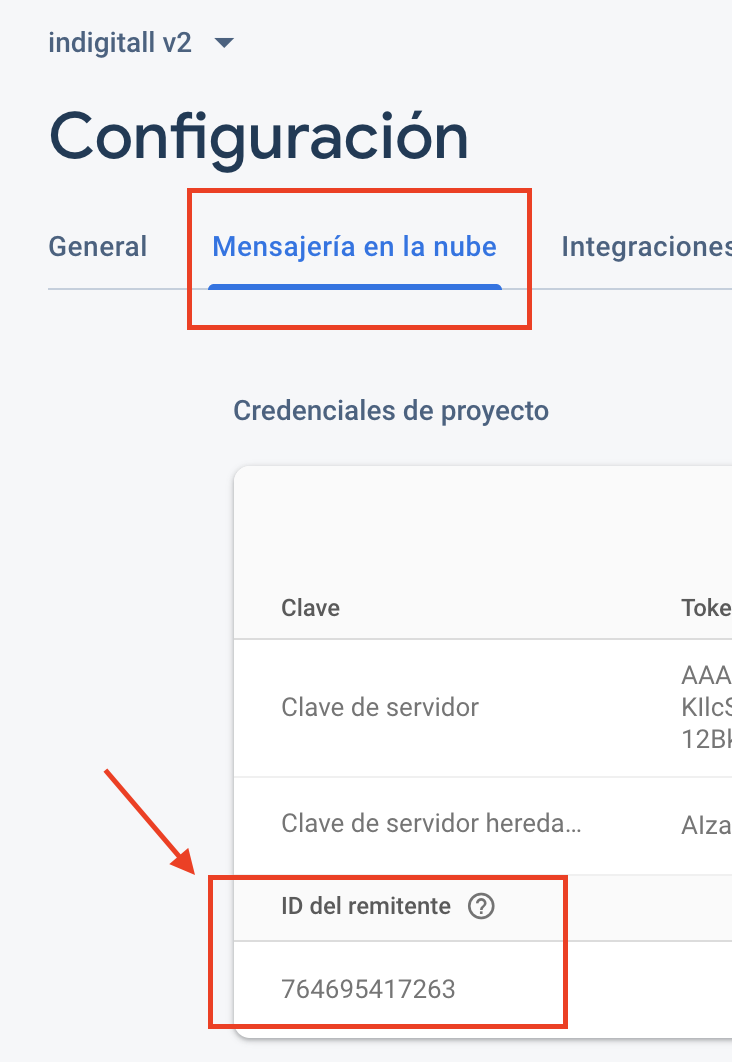
- YOUR_SENDER_ID es una cadena numérica. Lo puedes encontrar en la consola de Firebase, dentro del proyecto, en la configuración, pestaña Mensajería en la nube.