| ES
SDK de Ionic & Capacitor
guía avanzada para configurar el SDK de Ionic & Capacitor
Indice
1. Propiedades configurables
En esta sección encontrarás una serie de funcionalidades más avanzadas y que requieren de un desarrollo más complejo. Aconsejamos que sea un desarrollador el encargado de esta configuración.
1.1. Activar las notificaciones geolocalizadas
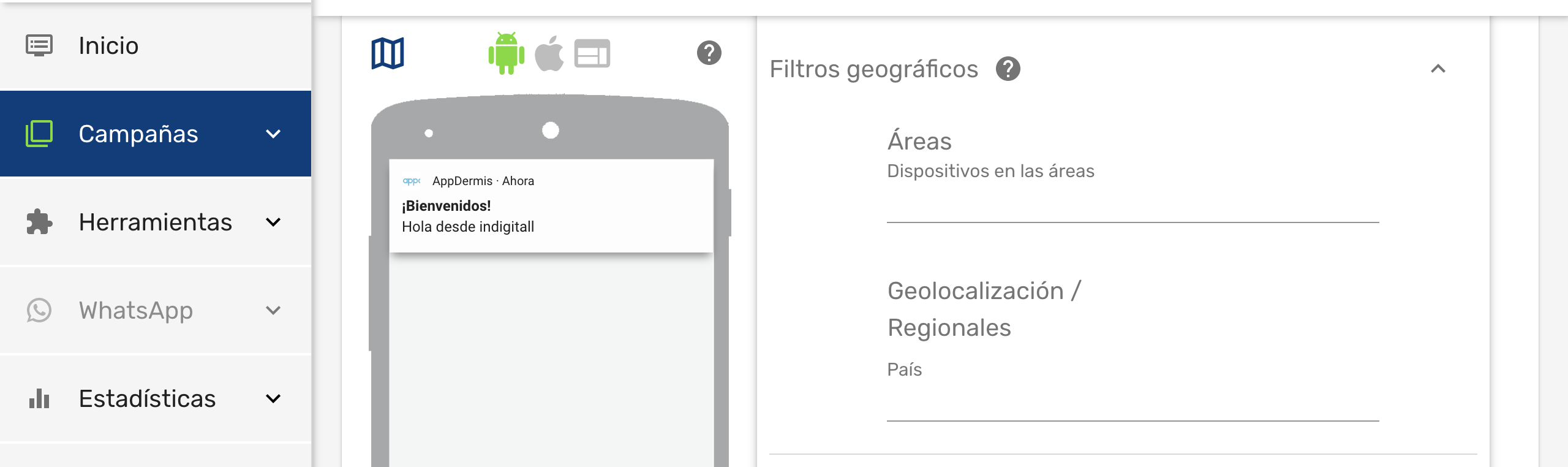
El SDK de indigitall puede gestionar la localización del usuario. Esto te permite usar los filtros de localización en la pantalla de enviar campaña push (Campañas>Push>Nueva campaña push>Filtros>Filtros geográficos)

Una vez hayamos habilitado esta funcionalidad, el usuario final tendrá que dar su consentimiento al permiso de localización y habilitar los servicios de localización de su smartphone, para que la aplicación obtenga la ubicación exacta del usuario.
Hay que añadir en el manifest de la aplicación lo siguiente:
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_BACKGROUND_LOCATION"/>
<receiver android:name="com.indigitall.android.receivers.LocationReceiver"
android:exported="false">
<intent-filter>
<action android:name="LocationReceiver.Action.LOCATION_UPDATE" />
</intent-filter>
</receiver>
E Incluir el parámetro requestLocation a tu inicialización.
...
Indigitall.init(
{
appKey: "<YOUR_APP_KEY>",
senderId: "<YOUR_SENDER_ID>",
requestLocation: true
});
...1.2. Asociar el dispositivo a un usuario
Puedes asociar tu propio ID a cada dispositivo. De esta forma te será más sencillo e intuitivo trabajar con nuestra herramienta. Por ejemplo:
- Si tus usuarios se han identificado, podrías usar tu ID de usuario, o el email, o cualquier otro dato con el que estés acostumbrado a trabajar.
- Si tus usuarios son anónimos porque no se han logado en la app, quizá dispongas de un sistema de métricas tipo Google Analytics o Commscore. Podrías usar el ID proporcionado por estas herramientas.
Para realizar esta asociación entre tu ID personalizado (externalId), y el identificador que maneja indigitall (deviceId), hay que invocar el método logIn:
Indigitall.logIn("YOUR_EXTERNAL_ID", (device) => {
//DO SOMETHING
},(error) => {
//LOG ERROR
});- Métodos explicados también en Identificación de usuarios
No te preocupes por nada. Tus IDs se cifran de forma irreversible en el propio teléfono y se mandan de forma segura a nuestros servidores. Ni siquiera el equipo de indigitall puede conocer esta información.
1.3. Filtro WiFi
Si se requiere recoger la información de la WiFi del usuario, además de la configuración del panel de Indigitall, deberás añadir el parámetro wifiFilterEnabled cuando se inicialice el SDK:
Indigitall.init({
appKey: "<YOUR_APP_KEY>",
senderId: "<YOUR_SENDER_ID>",
wifiFilterEnabled: true
});-
El permiso de localización debe ser aceptado por el usuario
-
Tenga en cuenta que el tiempo de escaneo de la WiFi cuando la aplicación está en segundo plano o cerrada puede ser inexacto.
1.3.1 Permisos Android
Para poder obtener la información de la wifi en adroid se necesitan los siguientes permisos y servicios declarados en el manifest:
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_BACKGROUND_LOCATION"/>
<uses-permission android:name="android.permission.CHANGE_WIFI_STATE"/>
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE"/>
// ANDROID 12 WIFI
<uses-permission android:name="android.permission.CHANGE_NETWORK_STATE"/>
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE"/>
//Servicio WiFi
<service
android:name="com.indigitall.android.services.WifiStatusService"
android:permission="android.permission.BIND_JOB_SERVICE" >
</service>
<receiver android:name="com.indigitall.android.receivers.WifiWakeLockReceiver">
<intent-filter>
<action android:name="AlarmReceiver.Action.NETWORK_ALARM" />
</intent-filter>
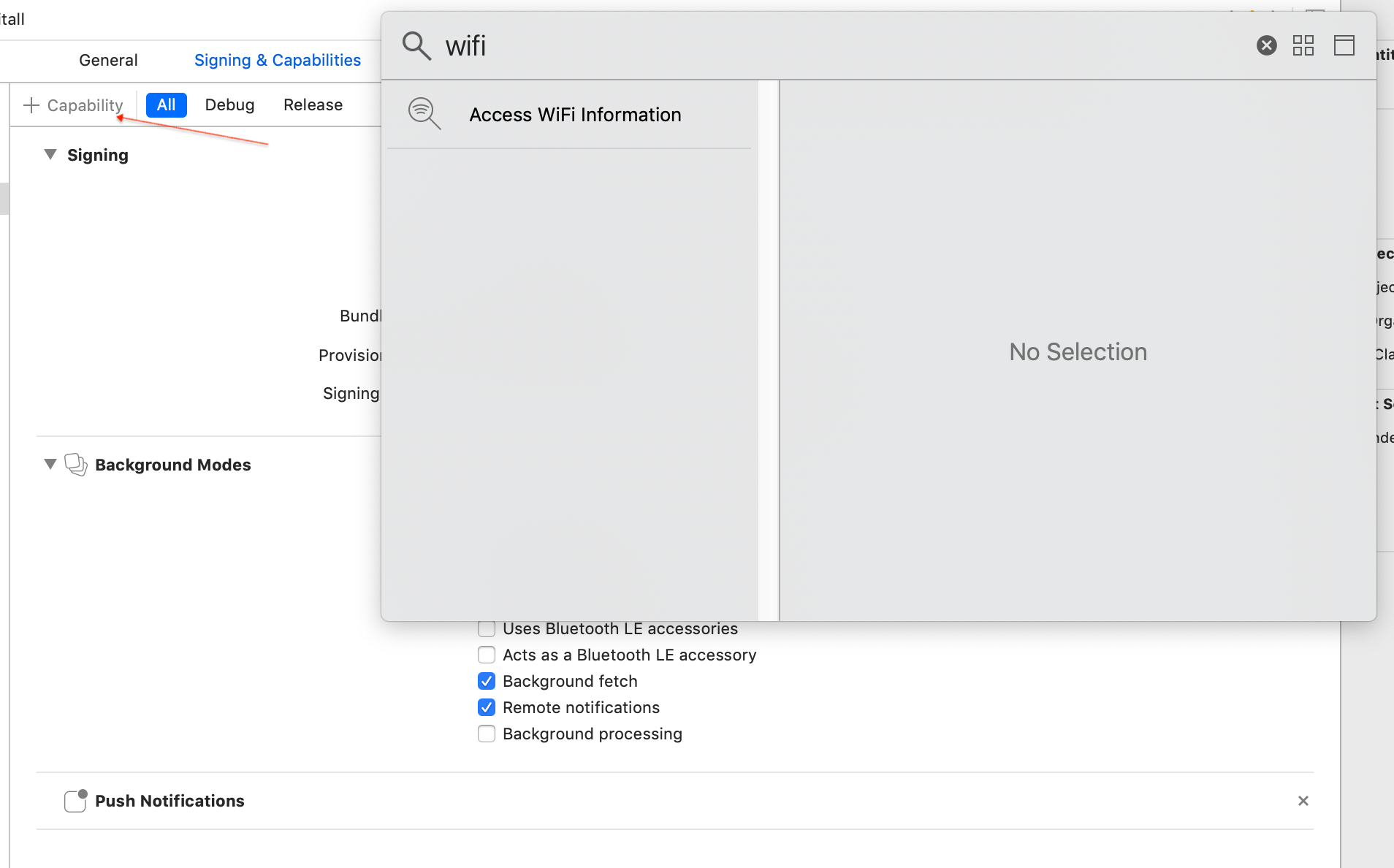
</receiver>1.3.2 Permisos iOS
Así mismo, deberás añadir en las opciones del proyecto en Xcode, en Signing & Capabilities la opción Access WiFi Information:

1.4. Dominio personalizado
Si eres CLIENTE ENTERPRISE tienes que añadir este parámetro en la configuración para que la SDK apunte al entorno correcto:
Indigitall.init({
appKey: "YOUR_APPKEY",
...
urlDeviceApi: "YOUR_DEVICE_API_DOMAIN",
urlInAppApi: "YOUR_INAPP_API_DOMAIN",
urlInboxApi: "YOUR_INBOX_API_DOMAIN",}2. Callbacks que ofrece el SDK
Nuestro SDK ofrece diversos callbacks que te ayudan tener mayor control del flujo de ejecución y a implementar comportamientos personalizados.
Indigitall.init(
{
appKey: "YOUR_APPKEY",
senderId: "YOUR_SENDER_ID",
requestLocation: true
}, (device, pushPermission, locationPermission)=> {
//LOG device
}, (error)=>{
//LOG ERROR
});2.1. SDK inicializado
El objeto device que devuelve el callback se ejecutará cuando el dispositivo ha sido registrado por primera vez, es decir, en la primera ejecución de la app tras ser instalada. y cuando el SDK termine de inicializarse y el dispositivo esté preparado para recibir notificaciones de indigitall.
Recibe como parámetro el objeto Device con la información asociada al dispositivo.
Indigitall.init(
{
appKey: "YOUR_APPKEY",
senderId: "YOUR_SENDER_ID",
requestLocation: true
}, (device, pushPermission, locationPermission)=> {
console.log("Device: ", Object.values(device));
});2.2. Se ha producido un error
El método de error se ejecutará sólo si se produce un error durante la inicialización del SDK. Recibe como parámetro la descripción del error.
Indigitall.init(
{
appKey: "YOUR_APPKEY",
senderId: "YOUR_SENDER_ID",
requestLocation: true
}, (device, pushPermission, locationPermission)=> {
//LOG device
}, (error)=>{
console.log("Error: ", error.errorMessage;
});3. Administrar dispositivo
Esta sección describe las diferentes acciones que se podrían realizar en un dispositivo indigitall. El modelo de dispositivo tendría esta estructura:
device = {
deviceId: "string",
pushToken: "string",
platform: "string",
version: "string",
productName: "string",
productVersion: "string",
browserName: "string",
browserVersion: "string",
osName: "string",
osVersion: "string",
deviceType: "string",
enabled: "boolean",
externalCode: "string"
};3.1. Consultar información y estado del dispositivo
Retorna un DeviceCallback si la operación es satisfactoria devuelve un objeto Device.
Indigitall.deviceGet((device) => {
// Do something with device in success function
}, (error) => {
// Do something in error function
});3.2. Habilitar / deshabilitar el dispositivo
Puedes elegir deshabilitar el dispositivo para bloquear la recepción de notificaciones. Es un método muy útil para:
- Implementar una pantalla de preferencias para que el usuario pueda habilitar / deshabilitar la recepción de notificaciones.
- Evitar la recepción de notificaciones si el usuario no se ha logado, o no ha aceptado los términos de uso, etc.
- Gestionar la Lista Robinson.
Para ello, dispones de los métodos deviceEnable y deviceDisable.
Debes instanciar un onjeto DeviceCallback y pasarlo como segundo parámetro. Este callback recibirá como parámetro el objeto device que contiene toda la información asociada al dispositivo.
Indigitall.deviceEnable((device) => {
// Do something with device in success function
}, (error) => {
// Do something in error function
});
Indigitall.deviceDisable((device) => {
// Do something with device in success function
}, (error) => {
// Do something in error function
});4. Grupos de interés
Nuestro SDK te permite clasificar a los usuarios en diferentes grupos personalizables. Esto es muy útil para:
- Implementar una pantalla de preferencias para que el usuario pueda elegir los temas para los que quiere recibir notificaciones.
- Etiquetar según la navegación o acciones que realice el usuario.
- Segmentar las comunicaciones según si el usuario se ha identificado o es anónimo.
- Segmentar en base al idioma, cultura, categoría de cliente, o en base a cualquier otro criterio que necesites.
Recuerda que primero debes definir los grupos con los que quieres trabajar en la consola de indigitall (Herramientas > Grupos de interés). Consulta nuestro manual de usuario para más info.
4.1. Listar grupos
Usa el método topicsList para obtener la lista de grupos que están configurados en tu proyecto de indigitall. El callback de este método recibe como parámetro un array de Topics, que contiene la información de todos los grupos disponibles, además de un flag que indica si el usuario está incluido en alguno de ellos.
Indigitall.topicsList((topics) => {
// Do something with topics in success function
}, (error) => {
// Do something in error function
});4.2. Gestionar suscripción
Para gestionar la suscripción del dispositivo a uno o varios grupos, existen dos métodos: topicsSubscribe y topicsUnsubscribe.
Opcionalmente ambos reciben un objeto TopicsCallback como tercer parámetro, que devolverá el listado de todos los Topic del proyecto.
// topics is typeof String[]
Indigitall.topicsSubscribe(topics, (topics) => {
// Do something with topics in success function
}, (error) => {
// Do something in error function
});
// topics is typeof String[]
Indigitall.topicsUnsubscribe(topics, (topics) => {
// Do something with topics in success function
}, (error) => {
// Do something in error function
});5. Enviar eventos personalizados
Tu app puede mandar información a los servidores de indigitall para identificar las acciones y eventos que suceden en ella. Esto te permite automatizar acciones de retargeting.
Para registrar estos eventos hay que llamar al método sendCustomEvent, pasando como parámetro un ID descriptivo (puedes inventarte el que más te guste) y añadir los datos que necesites en un objeto JSON.
Indigitall.sendCustomEvent({event: "YOUR_CUSTOM_EVENT", customData:{}, () => {
// Do something in success function
},(error) => {
// Do something in error function
});6. Mensajes In-App
Si quieres integrar los mensajes In-App en tu aplicación, puedes hacerlo con varios formatos complementarios:
- Banner. Contenido estático que está siempre visible, pero permite al usuario seguir utilizando la aplicación.
- Popup. Contenido a pantalla completa que obliga al usuario a pulsar o descartar la información.
A continuación dejamos indicado los modelos de los objetos que se usan:
inApp = {
inAppId: int,
lastVersionId: int,
showOnce: bool,
renewalTime: "string",
creationDate: "string",
expiredDate: "string",
properties: {
contentUrl: "string",
showTime: int,
layout: {
borderRadious: "string"
},
numberOfClicks: "string",
numberOfShows: "string",
dismissForever: bool,
action: {
topics: ["string"],
destroy: "boolean",
type: "app | url | call | market | share",
app: "string",
url: "string",
call: "string",
market: "string",
share: "string"
}
}
schema: {
code: "string",
width: "string",
height: "string",
}
};6.1. Formato banner
A continuación te contamos como instanciar uno o varios mensajes In-App en formato banner.
Recuerda que primero deberías tenerlos definidos en la consola de indigitall. Consulta nuestro manual de usuario para más info.
6.1.1. Un único banner
Crea un div en su página. El tamaño debe coincidir con el que hayas definido en la consola de indigitall (Herramientas > Esquemas In-App/In-Web).
<div id="divView" style="width:1250px; height:285px;"></div>- si se asigna un ancho y un tamaño de altura diferente al que hayamos definido en la consola es probable que la InApp no se muestre correctamente.
Una vez que se haya creado el código para mostrar la InApp, hay que instanciarla y llamarla en el método showInApp que podemos ver más abajo. Hay que pasarle como parámetros el código de la InApp, el id del div anterior, el appKey de la aplicación y deviceId del dispositivo y el callback oportuno para obtener la vista y el código. Este callback nos indicará si se ha cargado correctamente o no y en relación a este resultado haremos una acción u otra.
Un ejemplo de código está aquí
InApp.showInApp(
{
inAppSchemaCode: "schema_code",
viewId: "divView"
}, () => {
//didTouch
}, () => {
//onShowTimeFinished
}, () => {
//didExpired
}, () => {
//didShowMore
}, () => {
//didClickOut
}, () => {
//Success
}, (error) => {
// Log error message
}); 6.1.2. Múltiples banner
Si queremos tener varias InApp para ser mostradas en el flujo de los usuarios hay que seguir los siguientes pasos.
Para ello, en primer lugar se debe crear cada vista div en su página. Cada una de ellas debe tener asignado el mismo tamaño que se creó en InApp/inWeb Schemes de nuestra consola de indigitall.
Tal que así:
<div id="divView" style="width:1250px; height:285px;"></div>
<div id="divViewTwo" style="width:980px; height:150px;" ></div>
<div id="divViewThree" style="width:150px; height:950px;"></div>
...Una vez que se han creado todos las vistas, hay que instanciarlos mediante el método showMultipleInApp. Antes de llegar a esta llamada hay que crear un par de arrays. El primero de ellos es la lista de los código InApp mientras que el segundo contendrá los identificadores de los div donde aparecerán las InApp. Cuando se llame al método showMultipleInApp hay que pasarle la lista con los identificadores, la lista con los div y además un callback que será el encargado de indicarnos si la operación ha sido satisfactoria o por el contratio ha ocurrido un error.
let inAppCodeList = [];
inAppCodeList.push("divView_code");
inAppCodeList.push("divView_code_two");
inAppCodeList.push("divView_code_three");
...
let divList = [];
divList.push("divView");
divList.push("divViewTwo");
divList.push("divViewThree");
...
InApp.showMultipleInApp(
{
viewIdList: divList,
inAppCodeList: inAppCodeList
}, (inApp, webView) => {
//didTouch
}, (inApp, webView) => {
//onShowTimeFinished
}, (inApp, webView) => {
//didExpired
}, (inApp, webView) => {
//didShowMore
}, (inApp, webView) => {
//didClickOut
}, (inApp, webView) => {
//Success
}, (inApp, webView, error) => {
// Log error message
}); 6.2. Formato PopUp
Podría darse el caso que se quisiera mostrar una InApp con un PopUp.
Hay dos formas de mostrar un PopUp, afortunadamente en typescript se puede generar igual que un InApp de manera que el cliente puede tener más control el mismo. Sin embargo si se prefiere que sea la parte nativa la que lo pinte, se puede llamar al siguiente método:
InApp.showPopUp(
{
inAppSchemaCode: "schema_code"
},()=>{
//didCancel
}, () => {
//didClicked
}, () => {
//didDismiss
}, () => {
//OnShowtimeFinished
}, () => {
//didExpired
}, () => {
//didShowMoreThan x times
}, () => {
//DidClickOut
}, () => {
//dismissForever
},() => {
//onSuccess
}, (error) => {
//Log error
})
6.3. Utilidades del InApp
En el caso de que quieras mostrar el esquema InApp de diferente manera a como lo pinta nuestra SDK, ponemos a tu disposición unos métodos para que podáis customizar el "pintado", sin que se vean afectadas ni las estadísticas ni las funcionalidades del InApp.
Recogida del objeto InApp
InApp.inAppGet("inAppId", (inApp) => {
//Do something
}, error => {
//log error
});
Comprobación si debería mostrarse el InApp
Gracias a las funcionalidades de InApp se puede indicar que el inApp se muestre o se pulse un número de veces máximo, o si en el caso del popUp, tras realizar una acción, como pulsar al botón cerrar, no se vuelva a mostrar. Para ello podríamos hacer lo siguiente dentro del método inAppGet que hemos visto anteriormente:
InApp.inAppGet(inAppId, (inApp) => {
Indigitall.inAppWasShown(inApp,() => {
//on success
}, (error) => {
let errorJson = JSON.stringfy(error);
if (errorJson.errorCode == 2301) {
//didExpired
}
if (errorJson.errorCode == 2302) {
//didShowMorethanX times
}
if (errorJson.errorCode == 2303) {
//didClickOut
}
//log error.message
});
});
Acciones para contabilizar clicks o para no mostrar InApp nunca más
Para el caso de lo que llamamos Dismiss Forever, una vez que se realiza la acción, se debe llamar a este método:
InApp.addNewInAppToDismissForever(inApp, () => {
//success
}, (errorMessage) => {
//error:
});
En el caso de que se quiera mostrar un inApp sólo si hace 'x' clicks o pulsaciones sobre él hay que añadir lo siguiente:
InApp.addNewInAppClick(inApp, () => {
//success
}, (errorMessage) => {
//error
});7. Recogida de los datos de la push
En el caso de que quisieras obtener el objeto push de tipo json para realizar comprobaciones y/o cuando el usuario haga click en la notificación y sea con la acción de abrir app. El modelo de dispositivo tendría esta estructura:
push = {
id: "int",
appKey: "string",
title: "string",
body: "string",
icon: "string",
image: "string",
gif: "string",
video: "string",
action: {
topics: ["string"],
destroy: "boolean",
type: "app | url | call | market | share",
app: "string",
url: "string",
call: "string",
market: "string",
share: "string"
}
buttons: [{
label:"string",
action: {
topics: ["string"],
destroy: "boolean",
type: "app | url | call | market | share",
app: "string",
url: "string",
call: "string",
market: "string",
share: "string"
}
}]
data: "string",
layout: "Layout",
securedData: "string"
};Te dejamos este código que ayudará a su obtención:
Indigitall.getPush(push => {
//DO SOMETHING
},(error)=>{
// Do something in error function
});8. Inbox
8.1. Configuración Inbox
En esta sección encontrarás una serie de funcionalidades más avanzadas y que requieren de un desarrollo más complejo. Aconsejamos que sea un desarrollador el encargado de esta configuración.
A continuación dejamos indicado los modelos de los objetos que se usan:
Inbox = {
lastAccess: "string",
count: "int",
pageSize: "int",
numPage: "int",
notifications: [InboxNotifications],
newNotifications: [InboxNotifications]
}
InboxNotifications = {
id: "string",
sentAt: "string",
status: "String",
sendingId: "int",
campaignId: "string",
message: Push
}
InboxCounter = {
click: "int",
sent: "int",
deleted: "int",
unread:{
lastAccess: "string",
count: "int"
}
}
- El objeto Push viene indicado en el apartado 7. Recogida de los datos de la push.
8.1.1. Identificación de usuarios
Para poder obtener las notificaciones del Inbox de Indigitall, el usuario debe identificarse. Primero hay que inicializar la SDK de Indigitall para que genere nuestro identificador (deviceId) y poder asociarlo al ID personalizado que asocies a dispositivo, similar a como se explica aquí.
Para realizar las tareas de registro, se usan estos dos métodos:
//Identificación de usuario
Indigitall.logIn("YOUR_ID",(device)=>{
//DO SOMETHING
}, (error)=>{
//LOG ERROR
});
Indigitall.logOut(device=>{
//DO SOMETHING
}, (error)=>{
//LOG ERROR
});8.1.2. Generar token de autentificación
En esta sección verás cómo se genera un token de validación para una aplicación que tenga configurado una autentificación con webhook. Para generar dicho token, se necesita añadir el JSON con la configuración.
Para ello, se tiene que añadir como parámetro en la llamada al getInbox o getInboxCounters que explicamos más adelante.
Inbox.getMessageCount((counters) => {
// DO SOMEHTING
}, (error) => {
///log error
}, {auth: YOUR_JSON})
Inbox.getInbox((inbox) => {
// DO SOMEHTING
}, (error) => {
///log error
}, {auth: YOUR_JSON})8.2. Funcionalidades principales del Inbox
Una vez hecho el registro del dispositivo correctamente, se puede empezar a realizar las peticiones del Inbox. Hay que tener en cuenta las siguientes características del Inbox, que opcionalmente son configurables.
8.2.1. Propiedades del Inbox
Las notificaciones del Inbox tendrán los siguiente estados de la clase InboxStatus:
- Sent o enviado: la notificación se ha enviado al cliente, la ha podido leer o no.
- Click: han pulsado sobre la notificación mostrada en el Inbox.
- Delete o borrado: se ha borrado por parte del cliente la notificación del Inbox.
Cada notificación vendrá asignada con un sendingId entero y único, para poder diferenciarlos y usarlos para algunas de las funcionalidades.
8.2.2. Obtener las notificaciones
Como se ha explicado anteriormente, para obtener las notificaciones se usa el siguiente método:
Inbox.getInbox(inbox=>{
//DO SOMETHING
},(error)=>{
//LOG ERROR
});
8.2.2.1 Siguiente página
Una vez obtenido el objeto Inbox, podemos pedir la siguiente página, que se realizada con el siguiente método:
Inbox.getNextPage(inbox=>{
//DO SOMETHING
},(error)=>{
//LOG ERROR
});Ten en cuenta que el callback del Inbox a parte de devolver el Inbox actualizado, devuelve un array que se llama newNotifications, en el que se irán las nuevas notificaciones que añadir al Inbox, para que, en caso de ser necesario, poder utilizar dicho array para moverte entre las páginas sin depender de las llamadas al Inbox.
8.2.3. Obtener la información de una notificación
Para obtener la información de una notificación en particular, hay que hacer la siguiente llamada con el sendingId de cada notificación:
Inbox.getInfoFromNotificationWithSendingId({sendingId:SENDING_ID},inboxNotification=>{
//DO SOMETHING
},(error)=>{
//LOG ERROR
});8.2.4. Editar el estado de una o más notificaciones
Para editar el estado de una o más notificaciones a la vez, se realiza con el siguiente método en el que se deben indicar los sendingIds de las notificaciones a editar y el estado al que se quiere cambiar.
El estado se indica con el enumarado InboxStatus:
//Modificar una notificación
Inbox.modifyStatusFromNotificationWithSendingId({sendingId:SENDING_ID, status:InboxStatus},inboxNotification=>{
//DO SOMETHING
},(error)=>{
//LOG ERROR
});
//Modificar masivamente
Inbox.massiveEditNotificationsWithSendingIdsList({sendingIdList:[SENDING_IDS],status:InboxStatus}, ()=>{
//DO SOMETHING
},(error)=>{
//LOG ERROR
});8.2.5. Contadores de estado de las notificaciones
Para saber el número de notificaciones que hay en el Inbox según su estado, se reliza este método:
Inbox.getMessageCount((counters)=>{
//DO SOMETHING
},(error)=>{
//LOG ERROR
});
9. Changelog
[1.1.0] - 03/2022
Añadido
- Borrar las librerías de HMS para evitar problema de publicación en Play Store
[1.0.1] - 02/2022
Correcciones
- Borrar LocationReceiver del manifest de la SDK
[1.0.0] - 02/2022
Añadido
- Configuración CI
[0.1.0] - 02/2022
Añadido
- Subida inicial
