EN |
ESSDK Web with Javascript
advanced guide to setting up the Javascript SDK
Index
- 1. Configurable properties
- 2. Callbacks offered by the SDK
- 3. Manage device
- 4. Interest groups
- 5. Send custom events
- 6. In-App Messages
- 7. Inbox
- 8. Custom initialization
- 9. Reference documentation
- 10. Changelog
1. Configurable properties
In this section you will find a series of more advanced functionalities that require a more complex development. We recommend that a developer be in charge of this configuration.
1.1. Activate geolocated notifications
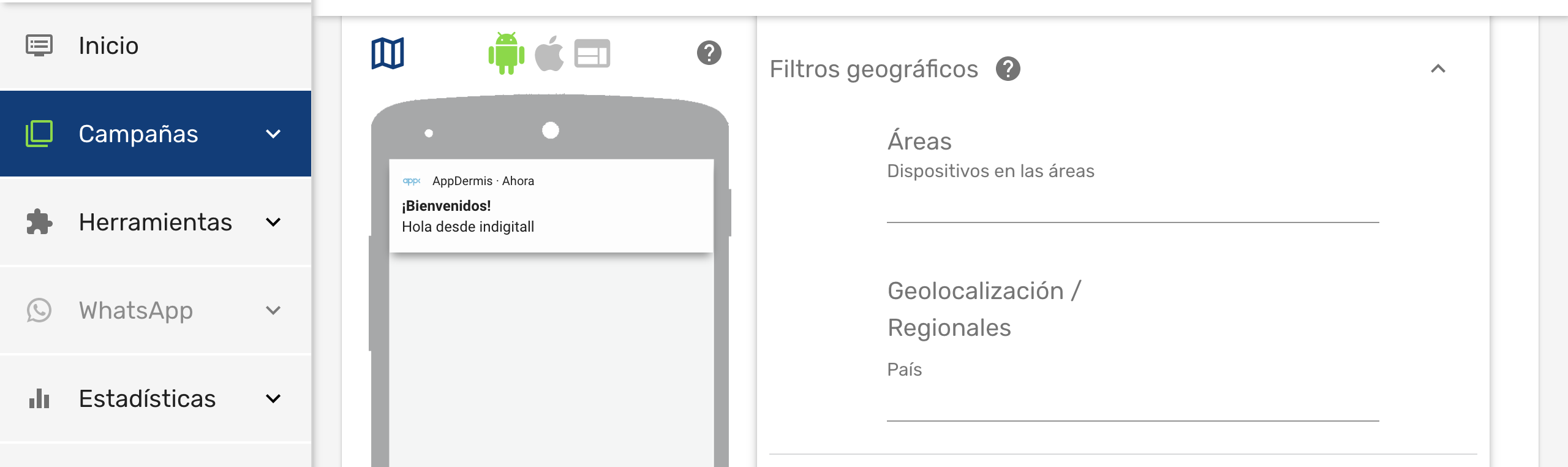
The indigitall SDK can manage the user's location. This allows you to use the location filters on the send push campaign screen Campaigns> Push> New push campaign > Filters> Geographical filters.

Once we have enabled this functionality, the end user will have to consent to the location permission and enable location services, so that the application obtains the exact location of the user.
In order to use the localization functionality through the SDK of indigitall it is necessary to add the requestLoation method to the initial configuration.
You can check the code snippet below.
<script
src="/en/indigitall/sdk.min.js"
onload="indigitall.init({
...
requestLocation: true
...
})"
async>
</script>Options to keep in mind
It is necessary to be aware of the user's location changes in order to save them in the indigitall tool.
To verify if the device has changed its location, the onLocationUpdated callback must be added to the initial configuration in order to listen for these location changes in that method.
You can check the code extract below.
<script>
function onLocationUpdated(location){
console.log("Location\n \t - Latitude:"+location.coords.latitude+"\n \t - Longitude: "+ location.coords.longitude);
}
</script>
<script
src="/en/indigitall/sdk.min.js"
onload="indigitall.init({
...
onLocationUpdated: onLocationUpdated
...
})"
async>
</script>
1.2. Set Log Level
indigitall allows developers to access all the information that the log provides us.
You can set the variable logLevel with a enum with the differents levels you want to see, the messages corresponding to the level of error warning to which we have subscribed will appear.
You can check the code extract below.
<script
src="/en/indigitall/sdk.min.js"
onload="indigitall.init({
...
//DEBUG // WARNING // ERROR
logLevel: indigitall.LogLevel.ERROR,
...
})"
async>
</script>1.3. Associate the device with a user
You can associate your own ID to each device. In this way it will be easier and more intuitive for you to work with our tool. For example:
- If your users have been identified, you could use your user ID, or email, or any other data that you are used to working with.
This option will be to update the device information, so calling the DeviceCallback method will return a device if this operation was successful. To do this, you need to add the following code:
// Remember to replace with your external code
indigitall.setExternalCode("YOUR_EXTERNAL_CODE", (device) => {
//DO SOMETHING
}, (error) => {
//LOG ERROR
});
Do not you worry about anything. Your IDs are irreversibly encrypted on the phone itself and sent securely to our servers. Not even the indigitall team can know this information.
1.4. Custom domain
if you are ENTERPRISE CUSTOMER you have to add this parameter in the configuration so that the SDK points to the correct environment:
<script
src="/en/indigitall/sdk.min.js"
onload="indigitall.init({
...
urlDeviceApi: "YOUR_DEVICE_API_DOMAIN",
urlInappApi: "YOUR_INAPP_API_DOMAIN",
urlInboxApi: "YOUR_INBOX_API_DOMAIN",
...
})"
async>
</script>2. Callbacks offered by the SDK
Our SDK offers various callbacks that help you have greater control of the execution flow and implement custom behaviors.
This is a code snippet to use a callback that does the initialization of indigitall. It is necessary to add the indigitall.init inside the onDigitallLoaded method and load it into the script.
<script>
function onNewUserRegistered(device){}
function onIndigitallInitialized(permissions,device){}
function onLocationUpdated(location){}
function onError(error){}
function requestPushPermission(permission){}
function requestLocationPermission(permission){}
// Remember to replace with your appKey
function onIndigitallLoaded(){
indigitall.init({
appKey:'YOUR_APPKEY',
workerPath:'./ROOT_FOLDER/worker.min.js',
requestLocation: true,
onInitialized: onIndigitallInitialized,
requestPushPermission: requestPushPermission,
onNewUserRegistered: onNewUserRegistered,
requestLocationPermission: requestLocationPermission,
onLocationUpdated: onLocationUpdated,
onError: onError
});
}
</script>
<script src="./ROOT_FOLDER/sdk.min.js" onload="onIndigitallLoaded()" ></script>2.1. Initialized SDK
The onIndigitallInitialized method will execute when the SDK finishes initializing and the device is ready to receive notifications from indigitall.
Receive as parameter:
- An array of Permission objects. The first item is the status of the claims permission. The second item is the status of the locate permission
- A Device object with the information associated with the device.
Here is an example that prints logs about the status of permissions and device information.
<script>
function onIndigitallInitialized(permissions,device){
console.log("Push Permission: ",permissions.push)
console.log("Location Permission: ",permissions.location)
console.log("Device: ", device)
}
</script>
<script
src="/en/indigitall/sdk.min.js"
onload="indigitall.init({
...
onInitialized: onIndigitallInitialized
...
})"
async>
</script>2.2. New registered device
To verify that a user has registered, you need to associate the callback onNewUserRegistered in the initial configuration.
You can check the code extract with the implementation below:
<script>
function onNewUserRegistered(device){
console.log("Device onNewUserRegistered: ",device)
}
</script>
<script
src="/en/indigitall/sdk.min.js"
onload="indigitall.init({
...
onNewUserRegistered: onNewUserRegistered
...
})"
async>
</script>2.3. An error has occurred
Unexpected behavior can occur within the entire SDK flow.
To check the error logs, you need add 'onError' callback to initial configuration.
To check the error logs in the log, the callback onError must be added for the initial configuration.
<script>
function onError(error){
console.log(error);
}
</script>
<script
src="/en/indigitall/sdk.min.js"
onload="indigitall.init({
...
onError: onError
...
})"
async>
</script>2.4. Request permission from push notifications
Through these permissions, applications will be able to show the notifications sent by the indigitall tool.
To request the status of the permissions for push notifications, the callback requestPushPermission must be added to the initial configuration.
This method does not work on _Edge_ and _Safari_ because these browsers do not implement the Permissions API
You can check the example code below:
<script>
function requestPushPermission(permission){
console.log("RequestPushPermission: "+permission.state);
}
</script>
<script
src="/en/indigitall/sdk.min.js"
onload="indigitall.init({
...
requestPushPermission: requestPushPermission
...
})"
async>
</script>2.5. Request the location permit
Through these permissions, applications will be able to request the user's location from the device.
To request the status of the location permissions, the callback requestLocationPermission must be added to the initial configuration.
This method does not work on Edge and Safari because the browsers does not implement the Permission API
You can check the example code below:
<script>
function requestLocationPermission(permission){
console.log("RequestLocationPermission: "+permission.state);
}
</script>
<script
src="/en/indigitall/sdk.min.js"
onload="indigitall.init({
...
requestLocationPermission: requestLocationPermission
...
})"
async>
</script>
3. Manage device
This section describes the different actions that could be performed on an indigitall device. The device model would have this structure:
device = {
deviceId: "string",
pushToken: "string",
browserPublicKey: "string",
browserPrivateKey: "string",
platform: "string",
version: "string",
productName: "string",
productVersion: "string",
browserName: "string",
browserVersion: "string",
osName: "string",
osVersion: "string",
deviceType: "string",
enabled: "boolean",
externalCode: "string"
};3.1. Check device information and status
You can use the deviceGet method to get the information that the SDK has recorded regarding the device.
You must instantiate a DeviceCallback object and pass it as the second parameter of the deviceGet method. This callback will receive as a parameter the device object that contains all the information associated with the device.
indigitall.deviceGet((device) => {
// success function
console.log(device);
},() => {
// error function
});3.2. Enable/disable device
You can choose to disable the device to block the receipt of notifications. It is a very useful method to:
- Implement a preferences screen so that the user can enable / disable the receipt of notifications.
- Avoid receiving notifications if the user has not logged in, or has not accepted the terms of use, etc.
- Manage the Robinson List .
To do this, you have the deviceEnable and deviceDisable methods.
You must instantiate a _Device Callback object and pass it as the second parameter. This callback will receive as a parameter the device object that contains all the information associated with the device.
indigitall.deviceEnable((device) => {
// success function
console.log(device);
},() => {
// error function
});
indigitall.deviceDisable((device) => {
// success function
console.log(device);
},() => {
// error function
});3.3. Example of device use
We are going to see the implementation to check the status of the device where the application is running. We will carry out the operations of: checking the status of the device, enabling the status of the device and disabling the device.
First of all we need to create a view in HTML. We will do it as follows:
<div id="notifications-manager">
<p>Notifications:</p>
<!-- Rounded switch -->
<label class="switch">
<input type="checkbox">
<span class="slider round"></span>
</label>
</div>
After this, we will add the styles for the view inside the CSS:
/* The switch - the box around the slider */
.switch {
position: relative;
display: inline-block;
width: 60px;
height: 34px;
}
/* Hide default HTML checkbox */
.switch input {display:none;}
/* The slider */
.slider {
position: absolute;
cursor: pointer;
top: 0;
left: 0;
right: 0;
bottom: 0;
background-color: #ccc;
-webkit-transition: .4s;
transition: .4s;
}
.slider:before {
position: absolute;
content: "";
height: 26px;
width: 26px;
left: 4px;
bottom: 4px;
background-color: white;
-webkit-transition: .4s;
transition: .4s;
}
input:checked + .slider {
background-color: #2196F3;
}
input:focus + .slider {
box-shadow: 0 0 1px #2196F3;
}
input:checked + .slider:before {
-webkit-transform: translateX(26px);
-ms-transform: translateX(26px);
transform: translateX(26px);
}
/* Rounded sliders */
.slider.round {
border-radius: 34px;
}
.slider.round:before {
border-radius: 50%;
}And finally, we will define the events indicated above in the guide in Javascript with jQuery.
$(() => {
indigitall.deviceGet((device) => {
if (device && device.enabled === true) {
$('.switch input[type=checkbox]')[0].checked = true;
} else {
$('.switch input[type=checkbox]')[0].checked = false;
}
});
$('.switch span.slider').click(() => {
if ($('.switch input[type=checkbox]')[0].checked === true) {
indigitall.deviceDisable((device) => {
console.log ('device disabled');
})
} else {
indigitall.deviceEnable((device) => {
console.log ('device enabled');
})
}
});
});4. Interest groups
Our SDK allows you to classify users into different customizable groups. This is very useful for:
- Implement a preferences screen so that the user can choose the topics for which they want to receive notifications.
- Label according to the navigation or actions that the user performs.
- Segment communications according to whether the user has identified or is anonymous.
- Segment based on language, culture, customer category, or based on any other criteria you need.
Remember that you must first define the groups you want to work with in the indigitall console ( Tools> Interest groups </ a>). See our user manual for more info.
The Topic object or interest group has this structure:
topics = [{
code: "string",
name: "string",
subscribed: "boolean",
visible: "boolean",
parentCode: "string"
},
{
...
}];4.1. List groups
Use the topicsList method to get the list of groups that are configured in your indigitall project. The callback of this method receives as a parameter an array of Topics, which contains the information of all the available groups, as well as a flag that indicates whether the user is included in any of them.
indigitall.topicsList((topics) => {
// success function
console.log(topics);
}, () => {
// error function
});4.2. Manage subscription
The current device could be subscribed to various themes. If the operation was successful, this method will round an array of Topic objects.
To manage the device subscription to one or more groups, there are two methods: topicsSubscribe and topicsUnsubscribe .
Optionally, both receive a TopicsCallback object as the third parameter, which will return the list of all Topic in the project.
var topicsCodes = ["001", ...];
indigitall.topicsSubscribe(topicsCodes, (topics) => {
// success function
console.log(topics);
}, () => {
// error function
});
// Remember to replace with the codes of your themes
indigitall.topicsUnsubscribe(topicCodes, (topics) => {
// success function
console.log(topics);
}, () => {
// error function
});4.3. Use cases
How to subscribe / unsubscribe from themes
In this case we will use the previous example to extend it with this concrete example.
Let's first add this view to the HTML file:
<div id="notifications-manager">
...
<p>Topics:</p>
<ul class="topics">
</ul>
</div>
Then we are going to remove the default 'ul' style:
...
ul {
list-style: none;
}
And at the end you will have to add this code to your Javascript file:
$(() => {
...
indigitall.topicsList((topics) => {
topics.forEach((topic) => {
$("ul.topics").append(`<li><input type="checkbox"
id="${topic.code}"
${topic.subscribed ? 'checked' : ''}/>
${topic.name}</li>`)
});
$('ul.topics li input[type="checkbox"]').click((e) => {
if (e.target.checked === true) {
indigitall.topicsSubscribe([e.target.id]);
} else {
indigitall.topicsUnsubscribe([e.target.id])
}
})
});
});5. Send custom events
Your app can send information to indigitall's servers to identify the actions and events that happen in it. This allows you to automate retargeting actions.
To register these events, you have to call the sendCustomEvent method, passing as a parameter a descriptive ID (you can invent the one you like the most) and the data set you need.
indigitall.sendCustomEvent({
eventType: "YOUR_CUSTOM_EVENT",
customData: {}, // add your data
async: false, // call this event sync/async
}, (response) => {
//DO SOMETHING
},(error)=>{
//LOG ERROR
});6. In-App Messages
If you want to integrate the In-App messages in your application, you can do it with several complementary formats:
- Banner . Static content that is always visible, but allows the user to continue using the application.
- Popup. Full screen content that forces the user to click or discard the information.
The InApp model would be the following:
inApp = {
inAppId: int,
lastVersionId: int,
showOnce: boolean,
properties: {
action: {
url: "string",
type: "string"
}
}
contentUrl: "string",
renewalTime: "string",
schema: {
code: "string",
width: int,
height: int
}
};6.1. Banner format
Below we tell you how to instantiate one or more In-App messages in banner format.
Remember that you should first have them defined in the indigitall console. See our user manual for more info.
6.1.1. One single banner
In this first method an InApp is loaded on a page. To call it, you must create a div on your page with the size that you have previously created in InApp / InWeb Schemes of our indigitall console. Like this example:
<div id="divView" style="width:1250px; height:285px;"></div>- if a width and a height size different from the one we have defined in the console is assigned, it is likely that the InApp will not display correctly.
Once the code to display the InApp has been created, it must be instantiated and called in the showInApp method that we can see below. The code of the InApp, the id of the previous div and the appropriate callback must be passed as parameters to obtain the view and the code. This callback will tell us if it has been loaded correctly or not and in relation to this result we will do one action or another.
indigitall.showInApp(divView_code, "divView", (inApp, div)=>{
// DO SOMETHING
},(error)=>{
// Log error message
}, (inApp, div)=>{
// didDismissed
});
WebView myWebView = findViewById(R.id.webViewBanner);indigitall.showInApp(divView_code, "divView",(inApp, div, showTime)=>{ // onShowtimeFinished }, (inApp, error) => { //did expired }, (inApp, error) => { //didShowMore }, (inApp, error) => { //did clickOut }, (inApp, error) => { //did dismiss forever }, (inApp, div)=>{ // DO SOMETHING },(error)=>{ // Log error message });
6.1.2. Multiple banners
If we want to have several InApp to be shown in the flow of users, we must follow the following steps.
To do this, you must first create each div view on your page. Each of them must be assigned the same size that was created in InApp / inWeb Schemes of our indigitall console.
<div id="divView" style="width:1250px; height:285px;"></div>
<div id="divViewTwo" style="width:980px; height:150px;" ></div>
<div id="divViewThree" style="width:150px; height:950px;"></div>
...Once all the views have been created, they must be instantiated using the showMultipleInApp method. Before reaching this call, a pair of arrays must be created. The first one is the list of the InApp codes while the second will contain the identifiers of the div where the InApp will appear. When the showMultipleInApp method is called, you have to pass it the list with the identifiers, the list with the div and also a callback that will be in charge of telling us if the operation has been successful or, on the contrary, an error has occurred.
let inAppCodeList = [];
inAppCodeList.push("divView_code");
inAppCodeList.push("divView_code_two");
inAppCodeList.push("divView_code_three");
...
let divList = [];
divList.push("divView");
divList.push("divViewTwo");
divList.push("divViewThree");
...
indigitall.showMultipleInApp(inAppCodeList, divList,(inApp, div)=>{
//DO SOMETHING
},(error)=>{
// Log error message
}, (inApp, div)=>{
// didDismissed
});
indigitall.showMultipleInApp(inAppCodeList, divList,(inApp, div, showTime)=>{
// onShowtimeFinished
}, (inApp, error) => {
//did expired
}, (inApp, error) => {
//didShowMore
}, (inApp, error) => {
//did clickOut
}, (inApp, error) => {
//did dismiss forever
}, (inApp, div)=>{
// DO SOMETHING
},(error)=>{
// Log error message
});6.2. Popup Format
It could be the case that you want to show an InApp with a PopUp.
Fortunately, in Javascript, to create an InApp as a PopUp you don't need a new procedure to create it. You can follow the same action as to show a single InApp.
6.3. InApp Utilities
In the event that you want to show the InApp scheme in a different way to how our SDK paints it, we put at your disposal some methods so that you can customize the "painting", without affecting the statistics or the InApp functionalities.
InApp object pickup
indigitall.getInApp(inAppId, (inApp) =>{
//do something
}, (error)=>{
//log error
});
Check if the InApp should be displayed
Thanks to the InApp functionalities, it is possible to indicate that the inApp is displayed or pressed a maximum number of times, or if in the case of the popUp, after performing an action , such as pressing the close button, is not shown again. To do this we could do the following within the inAppGet method that we have seen previously:
indigitall.inAppGet(inAppId, async (inApp) => {
if (inApp && inApp.properties){
if (inApp.properties.dismissForever &&
await indigitall.isInAppDismissForever(inApp)) {
//dismiss forever
} else {
indigitall.inAppWasShown(inApp, () => {
//did expired
}, () => {
//show more
}, () => {
//click out
}, () => {
// show InApp
});
}
}
},(error) => {
//log error
});
Actions to count clicks or to not show InApp anymore
For the case of what we call Dismiss Forever, once the action is performed, this method must be called:
indigitall.addNewInAppToDismissForever(inApp);
indigitall.addNewInAppClick(inApp);
- In this method the statistics of the click are sent, not just the click counter.
7. Inbox
7.1. Inbox configuration
In this section you will find a series of more advanced functionalities that require a more complex development. We recommend that a developer be in charge of this configuration.
7.1.1. User identification
In order to get the notifications from Indigitall's Inbox, the user must identify himself. First you have to initialize the SDK of Indigitall so that it generates our identifier (deviceId) and be able to associate it with the custom ID that you associate to the device, similar to how here.
To perform the registration tasks, these two methods are used:
//User ID
indigitall.logIn("YOUR_ID", (device)=>{
//DO SOMETHING
}, (error)=>{
//LOG ERROR
});
//Disconnection
indigitall.logOut((device)=>{
//DO SOMETHING
}, (error)=>{
//LOG ERROR
});7.1.2. Generate authentication token
In this section you will see how to generate a validation token for an application that has configured authentication with webhook. To generate this token, you need to add the JSON with the configuration.
The token has a predetermined expiration date, once it has expired in our system, an event called getConfigAuth will be fired indicating said expiration and you will have to generate the token with the configuration JSON. To collect the event, you have to add it to the Inbox calls and implement it as follows:
function getAuthConfig(){
return YOUR_JSON
}
7.2. Inbox main features
Once the device has been successfully registered, you can start making Inbox requests. The following characteristics of the Inbox must be taken into account, which are optionally configurable.
This section describes the different actions that could be performed with the indigitall Inbox. The Inbox and notification models would have this structure:
inbox = {
lastAccess: "string",
notifications: [Inboxnotification],
count: int,
pageSize: int,
page: int,
allNewNotifications: [Inboxnotification],
totalPages: int
};
notification = {
id: "string",
externalId: "string",
sentAt: {},
status: "string",
sendingId: int,
campaignId: int,
message: Push,
read: Boolean
};
7.2.1. Inbox Properties
The Inbox notifications will have the following status of the inboxStatus class:
- Sent or sent: the notification has been sent to the client, has been able to read it or not
- Click: they have clicked on the notification shown in the Inbox.
- Delete or erased: the Inbox notification has been deleted by the client.
The notifications will also come with a 'read' status, to help differentiate those status.
Each notification will be assigned with an integer and unique sendingId, to be able to differentiate them and use them for some of the functionalities.
7.2.2. Get notifications
As explained above, to obtain the notifications the following method is used:
indigitall.getInbox({auth: getAuthConfig}, (inbox)=>{
//DO SOMETHING
}, (error)=>{
//LOG ERROR
});
7.2.2.1 Next page
Once the Inbox instance is obtained, we will use it to request the next page, which is made with the following method, in the event that there are no more pages it will indicate it in the error with code 410:
inbox.getNextPage((inbox, newNotifications)=>{
//DO SOMETHING
}, (error)=>{
if (error == 410){
//LOG NO MORE PAGES
}else{
//LOG ERROR
}
});Take into account that the Inbox callback, apart from returning the updated Inbox, returns an array called newNotifications , in which the new notifications to be added to the Inbox will be displayed, so that, if necessary, be able to use said array to move between the pages without depending on the Inbox calls.
7.2.3. Get the information from a notification
To get the information for a particular notification, you have to make the following call with the sendingId of each notification:
inbox.getInfoFromNotification(SENDING_ID, (notification)=>{
//DO SOMETHING
},(error)=>{
//LOG ERROR
});7.2.4. Edit the status of one or more notifications
To edit the status of one or more notifications at the same time, it is done with the following method in which you must indicate the sendingIds of the notifications to edit and the status to which you want to change:
//Modify a notification
inbox.modifyStatusFromNotification(SENDING_ID, STATUS,(notification)=>{
//DO SOMETHING
},(error)=>{
//LOG ERROR
});
//Massively modify
inbox.massiveEditNotifications(SENDING_IDS,STATUS, ()=>{
//DO SOMETHING
}, (error)=>{
//LOG ERROR
});7.2.5. Notifications status counters
In this section you will be able to know the number of notifications that are in the Inbox according to their status, the model is as follows:
counter = {
click: int,
sent: int,
deleted: int,
unread: {
count: int,
lastAccess: "string"
}
}
And it is done with this method:
indigitall.getInboxMessagesCount({auth: getAuthConfig}, (counter)=>{
//DO SOMETHING
},(error)=>{
//LOG ERROR
});8. Custom initialization
This initialization can be done through NPM or local files.
If you have other ServiceWorkers on your website, you can create a service-worker.js file and import all your ServiceWorkers into it. Follow these steps to do so:
-
Create a file in your root project named service-worker.js **
-
Add this one of these lines to your service-worker.js file:
- If you use NPM:
importScripts('/node_modules/indigitall-webpush/worker.min.js');
// Other imports- If you use local files:
importScripts('/indigitall/worker.min.js');
// Other imports
Your project will have the following structure:
- Con NPM:
/
| node_modules/
| | indigitall-webpush/
| | | index.js
| | | package.json
| | | readme.md
| | | sdk.min.js
| | | worker.min.js
| | ...
| service-worker.js
| ...- Using local files:
/
| indigitall/
| | sdk.min.js
| | worker.min.js
| service-worker.js
| ...
Remove the workerPath parameter in the indigitall.init method ({... ~~ workerPath: '/indigitall/worker.min.js'~~ ...}).
<!-- Replace this snippet with your appKey -->
<script
src="/en/indigitall/sdk.min.js"
onload="indigitall.init({
appKey:'765b4222-ae48-xxxx-80e2-213c62f337df'
})"
async>
</script>9. Reference documentation
10. Changelog
3.11.3 - 03/2022
Fixes
- Improve API calls
3.11.2 - 03/2022
Fixes
- Fix topic subscribe on button push
3.11.1 - 01/2022
Fixes
- Add inApp method to Indigitall class
3.11.0 - 01/2022
Added
- InApp Dismiss Forever
- InApp utilities (numberOfClicks, numberOfShows)
- Event custom para iurny
3.10.1 - 11/2021
Fixes
- Send all fields when clicking on notification
- Show service worker logs
3.10.0 - 10/2021
Added
- Customer Service
3.9.0 - 09/2021
Added
- InApp click control
3.8.2 - 08/2021
Fixes
- Callbacks onError on Safari
3.8.1 - 07/2021
Fixes
- Set id on ExternalCode method
- ExternalCode without callback
3.8.0 - 06/2021
Added
- Optimized SDK
3.7.2 - 06/2021
Fix
- Custom domain in retargeting
3.7.1 - 05/2021
Fix
- Fixed onError callback when push permission is denied
3.7.0 - 05/2021
Added
- Hide inApp / popUp after a time configured in the console
- InApp and popUp with rounded edges
3.6.1 - 04/2021
Fix
- Improved click notification event
3.6.0 - 04/2021
Added
- InApp shows a defined number of times in console
3.5.3 - 03/2021
Fixes
- Click event in custom domain
3.5.2 - 01/2021
Fixes
- Custom domain in Service Worker
3.5.1 - 12/2020
Fixes
- Custom domain in Service Worker
3.5.0 - 11/2020
Added
- Custom domain
3.4.1 - 07/2020
Fixes
- Click on inApp
- InApp model callback
3.4.0 - 06/2020
Added
- Inbox
3.3.6 - 05/2020
Fixes
- Callback on Indigitall Initialized with multiple domains
3.3.5 - 04/2020
Fixes
- Callback onNewUserRegistered
3.3.4 - 04/2020
Fixes
- Subscribe to topic with button
3.3.3 - 03/2020
Fixes
- Continuous Integration Configuration
3.3.2 - 03/2020
Fixes
- Actions after denying pushes permissions
3.3.1 - 03/2020
Fixes
- User registration without pushtoken
3.3.0 - 03/2020
Added
- EventCustomSynct
- Device constructor
- Subscribe to topics
[3.2.0] - 01/2020
Fixes
- Refactor callbacks and log.
[3.1.3] - 10/2019
Fixes
- The requestPushPermission on Edge method for typo.
[3.1.2] - 10/2019
Modifications
- The requestPushPermission method in Edge with Notification.permission.
[3.1.1] - 09/2019
Fixes
- In execution in _edge.
[3.1.0] - 08/2019
Added
- The method for custom events.
