React Native SDK
advanced guide to configuring the React Native SDK
Index
- 1. Configurable properties
- 2. Callbacks offered by the SDK
- 3. Manage device
- 4. Interest groups
- 5. Send custom events
- 6. In-App Messages
- 7. Collection of push data
- 8. Inbox
- 9. Changelog
1. Configurable properties
In this section you will find a series of more advanced functionalities that require a more complex development. We recommend that a developer be in charge of this configuration.
1.1. Activate geolocated notifications
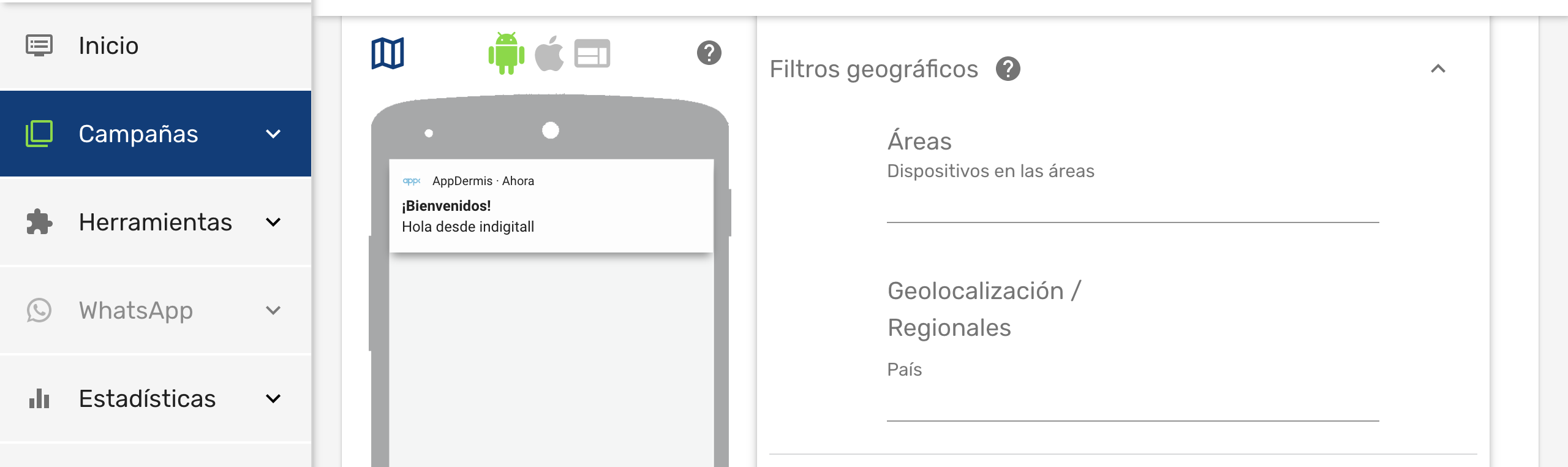
The indigitall SDK can manage the user's location. This allows you to use the location filters on the send push campaign screen ( Campaigns> Push> New push campaign > Filters> Geographical filters)

Once we have enabled this functionality, the end user will have to give their consent to the location permission and enable the location services of their smartphone, so that the application can obtain the exact location of the user.
Include the requestLocation parameter to your initialization.
...
Indigitall.init({
appKey: "<YOUR_APP_KEY>",
senderId: "<YOUR_SENDER_ID>",
requestLocation: true });
...1.2. Associate the device with a user
You can associate your own ID to each device. In this way it will be easier and more intuitive for you to work with our tool. For example:
- If your users have been identified, you could use your user ID, or email, or any other data that you are used to working with.
- If your users are anonymous because they have not logged into the app, you may have a Google Analytics or Commscore metric system. You could use the ID provided by these tools.
To make this association between your custom ID (externalId), and the identifier handled by indigitall (deviceId), you have to invoke the logIn method:
Indigitall.logIn("YOUR_EXTERNAL_ID", (device) => {
//DO SOMETHING
},(error) => {
//LOG ERROR
});Do not you worry about anything. Your IDs are irreversibly encrypted on the phone itself and sent securely to our servers. Not even the indigitall team can know this information.
1.3. WiFi filter
If it is required to collect the user's WiFi information, in addition to the Indigitall panel configuration, you must add the parameter wifiFilterEnabled when the SDK is initialized:
Indigitall.init({
appKey: "<YOUR_APP_KEY>",
senderId: "<YOUR_SENDER_ID>",
wifiFilterEnabled: true
});-
The location permission must be accepted by the user
-
Please note that the WiFi scan time when the app is in the background or closed may be inaccurate.
1.3.1 Android permissions
In order to obtain the Wi-Fi information in android, the following permissions and services declared in the manifest are needed:
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_BACKGROUND_LOCATION"/>
<uses-permission android:name="android.permission.CHANGE_WIFI_STATE"/>
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE"/>
// ANDROID 12 WIFI
<uses-permission android:name="android.permission.CHANGE_NETWORK_STATE"/>
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE"/>
//WiFi service
<service
android:name="com.indigitall.android.services.WifiStatusService"
android:permission="android.permission.BIND_JOB_SERVICE" >
</service>
<receiver android:name="com.indigitall.android.receivers.WifiWakeLockReceiver">
<intent-filter>
<action android:name="AlarmReceiver.Action.NETWORK_ALARM" />
</intent-filter>
</receiver>1.3.2 iOS permissions
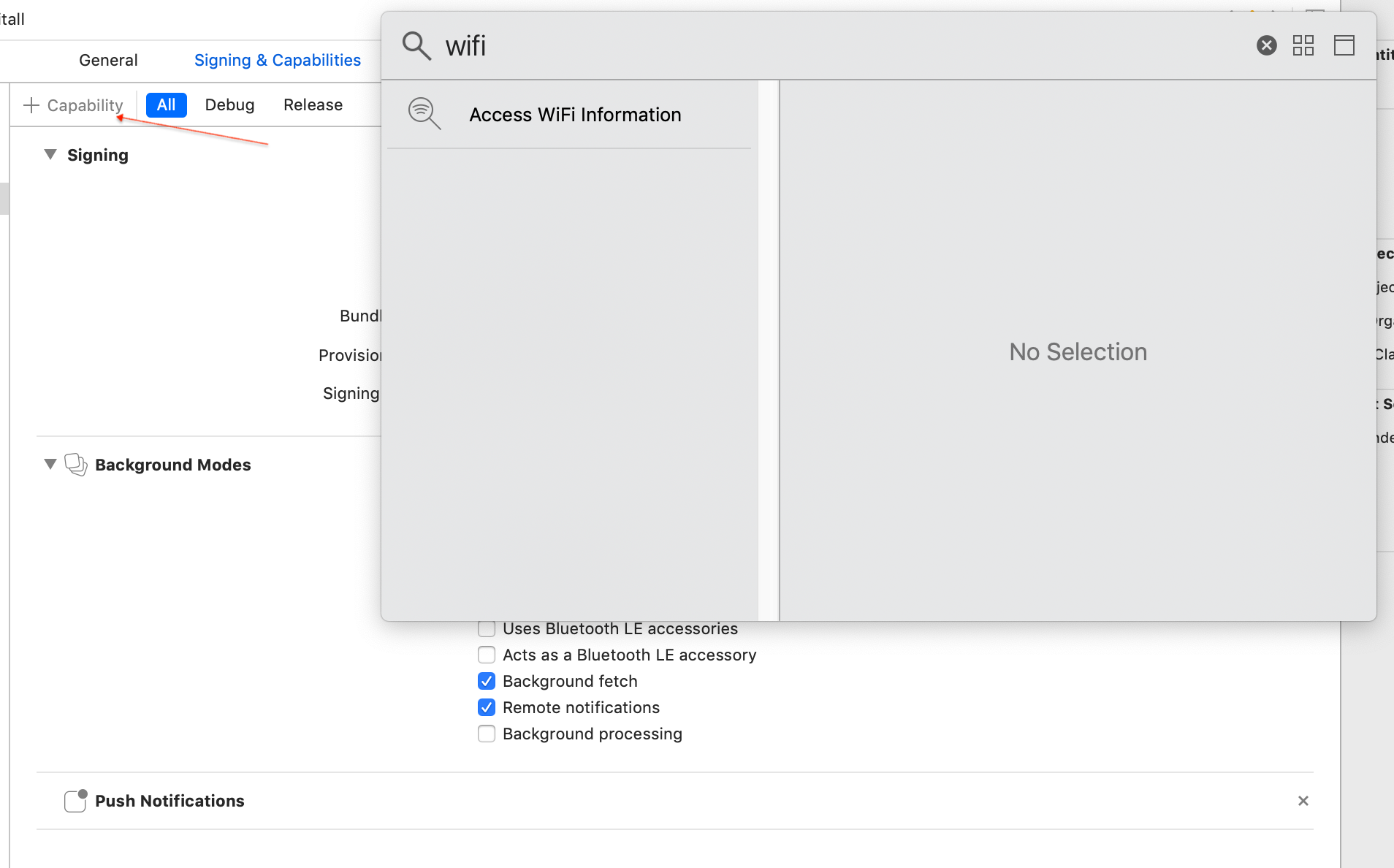
Likewise, you must add in the project options in Xcode, in Signing & Capabilities the option Access WiFi Information :

1.4. Custom domain
if you are ENTERPRISE CUSTOMER you have to add this parameter in the configuration so that the SDK points to the correct environment:
Indigitall.init({
appKey: "YOUR_APPKEY",
...
urlDeviceApi: "YOUR_DEVICE_API_DOMAIN",
urlInappApi: "YOUR_INAPP_API_DOMAIN",
urlInboxApi: "YOUR_INBOX_API_DOMAIN",}2. Callbacks offered by the SDK
Our SDK offers various callbacks that help you have greater control of the execution flow and implement custom behaviors.
Indigitall.init({
appKey: "YOUR_APPKEY",
senderId: "YOUR_SENDER_ID",
requestLocation: true
}, (device)=> {
//LOG device
}, (errorMessage)=>{
//LOG ERROR
});2.1. Initialized SDK
The device object that returns the callback will be executed when the device has been registered for the first time, that is, in the first execution of the app after being installed. and when the SDK finishes initializing and the device is ready to receive notifications from indigitall.
It receives as a parameter the Device object with the information associated with the device.
Indigitall.init({
appKey: "YOUR_APPKEY",
senderId: "YOUR_SENDER_ID",
requestLocation: true
}, (device)=> {
console.log("Device: ", Object.values(device));
});2.2. An error has occurred
The error method will run only if an error occurs during the initialization of the SDK.
It receives the description of the error as a parameter.
Indigitall.init({
appKey: "YOUR_APPKEY",
senderId: "YOUR_SENDER_ID",
requestLocation: true
}, (device)=> {
//LOG device
}, (errorMessage)=>{
console.log("Error: ", errorMessage;
});3. Manage device
This section describes the different actions that could be performed on an indigitall device. The device model would have this structure:
device = {
deviceId: "string",
pushToken: "string",
browserPublicKey: "string",
browserPrivateKey: "string",
platform: "string",
version: "string",
productName: "string",
productVersion: "string",
browserName: "string",
browserVersion: "string",
osName: "string",
osVersion: "string",
deviceType: "string",
enabled: "boolean",
externalCode: "string"
};3.1. Check device information and status
It returns a DeviceCallback and if the operation is successful it returns a Device object.
Indigitall.deviceGet((device) => {
// Do something with device in success function
}, (error) => {
// Do something in error function
});3.2. Enable/disable device
You can choose to disable the device to block the receipt of notifications. It is a very useful method to:
- Implement a preferences screen so that the user can enable/disable the receipt of notifications.
- Avoid receiving notifications if the user has not logged in, or has not accepted the terms of use, etc.
- Manage the Robinson List .
To do this, you have the deviceEnable and deviceDisable methods.
You must instantiate a _Device Callback object and pass it as the second parameter. This callback will receive as a parameter the device object that contains all the information associated with the device.
Indigitall.deviceEnable((device) => {
// Do something with device in success function
}, (error) => {
// Do something in error function
});
Indigitall.deviceDisable((device) => {
// Do something with device in success function
}, (error) => {
// Do something in error function
});4. Interest groups
Our SDK allows you to classify users into different customizable groups. This is very useful for:
- Implement a preferences screen so that the user can choose the topics for which they want to receive notifications.
- Label according to the navigation or actions that the user performs.
- Segment communications according to whether the user has identified or is anonymous.
- Segment based on language, culture, customer category, or based on any other criteria you need.
Remember that you must first define the groups you want to work with in the indigitall console ( Tools> Interest groups ). See our user manual for more info.
4.1. List groups
Use the topicsList method to get the list of groups that are configured in your indigitall project. The callback of this method receives as a parameter an array of Topics, which contains the information of all the available groups, as well as a flag that indicates whether the user is included in any of them.
Indigitall.topicsList((topics) => {
// Do something with topics in success function
}, (error) => {
// Do something in error function
});4.2. Manage subscription
To manage the device subscription to one or more groups, there are two methods: topicsSubscribe and topicsUnsubscribe .
Optionally, both receive a TopicsCallback object as the third parameter, which will return the list of all Topic in the project.
// topics is typeof String[]
Indigitall.topicsSubscribe(topics, (topics) => {
// Do something with topics in success function
}, (error) => {
// Do something in error function
});
// topics is typeof String[]
Indigitall.topicsUnsubscribe(topics, (topics) => {
// Do something with topics in success function
}, (error) => {
// Do something in error function
});5. Send custom events
Your app can send information to indigitall's servers to identify the actions and events that happen in it. This allows you to automate retargeting actions.
To register these events you have to call the sendCustomEvent method, passing a descriptive ID as a parameter (you can invent the one you like best) and set data you need on JSON object.
Indigitall.sendCustomEvent({event: "YOUR_CUSTOM_EVENT", customData:{}, () => {
// Do something in success function
},(error) => {
// Do something in error function
});6. In-App Messages
If you want to integrate the In-App messages in your application, you can do it with several complementary formats:
- Banner. Static content that is always visible, but allows the user to continue using the application.
- Popup. Full-screen content that forces the user to click or discard the information.
6.1. Banner format
Next we tell you how to instantiate an In-App message in banner format.
Remember that you should first have them defined in the indigitall console. See our user manual for more info.
6.1.1. A single banner
Create an InAppComponent component on your page. You must add the size in width and height and the corresponding code in the inAppCode property. The size must match what you have defined in the indigitall console ( Tools> In-App / In-Web Schemas ).
<InAppComponent inAppCode={'YOUR_INAPP_CODE'} width={400} height={600} />- if a width and height size different from the one we have defined in the console is assigned, it is likely that the InApp will not display correctly.
6.1.2. Multiple banners
If we want to have several InApp, the previous step has to be carried out for each component that we want to show.
6.2. PopUp format
Here we tell you how to instantiate an In-App message in popup format.
Remember that you should first have it defined in the indigitall console. See our user manual for more info.
InApp.showPopUp(
{
inAppCode: 'YOUR_INAPP_CODE',
closeIconDisabled: false,
},
(state, inApp) => {
//DO SOMETHING
},
(error) => {
//DO SOMETHING
}
);If you want to customize the icon to close the Popup, you can do it with the following method to which you can pass the name of the image or icon that you must attach in the native versions. In the case of android in the drawable folder and in the case of iOS in assets , if you wanted to use our icon, it would be enough to pass a null. The parameter closeIconDisabled is in case you don't want to show any icon, setting it to true to hide it or false to show it.
InApp.showPopUp(
{
inAppCode: 'YOUR_INAPP_CODE',
closeIconDisabled: false,
imageCloseButtonName: 'YOUR_ICON_BUTTON_NAME'
},
(state, inApp) => {
//DO SOMETHING
},
(error) => {
//DO SOMETHING
}
);
InApp.showPopUpWithParams(
{
inAppCode: 'YOUR_INAPP_CODE',
closeIconDisabled: false,
imageCloseButtonName: 'YOUR_ICON_BUTTON_NAME'
},
() => {
//onload
},
(inAppCode, showTime) => {
//show time
},
() => {
//did clicked
},
() => {
//didclosed
},
() => {
//did dismissed
},
() => {
//didExpired
},
() => {
//didClickout
},
() => {
//did show more
},
() => {
//did dismiss forever
},
(InApp) => {
//Show inApp
},
(error) => {
//log error
}
);6.3. InApp Utilities
In the event that you want to show the InApp scheme in a different way to how our SDK paints it, we put at your disposal some methods so that you can customize the "painting", without affecting the statistics or the InApp functionalities.
InApp object pickup
hanks to the InApp functionalities, it is possible to indicate that the inApp is displayed or pressed a maximum number of times, or if in the case of the popUp, after performing an action , such as pressing the close button, is not shown again.
InApp.getInAppModel(
new InAppModel({ inAppId: 'YOUR_INAPP_CODE' }),
(inApp) => {
console.log(inApp);
},
(error) => {
console.log(error);
}
);
Actions to count clicks or to not show InApp anymore
For the case of what we call Dismiss Forever, once the action is performed, this method must be called:
InApp.addNewInAppDismissForever(inApp);
In the event that you want to show an inApp only if you make 'x' clicks or clicks on it, you must add the following:
InApp.addInAppNewClick(inApp);
- In this method the statistics of the click are sent, not just the click counter.
7. Collection of push data
In the event that you want to obtain the push object of type json to perform checks and / or when the user clicks on the notification and is with the action of open app.
We leave you this code that will help to obtain it:
7.1. Android
For Android, by calling the following method and once the notification is clicked, the push object will be received with the corresponding information:
Indigitall.getPush(push => {
//DO SOMETHING
},(error) => {
// Do something in error function
});7.2. iOS
In the case of iOS, you have to import the Indigitall library and add the following methods in the application's AppDelegate:
import Indigitall
@available(iOS 10.0, *)
func userNotificationCenter(_ center: UNUserNotificationCenter, didReceive response: UNNotificationResponse, withCompletionHandler completionHandler: @escaping () -> Void) {
Indigitall.handle(with: response ,withCompletionHandler: { (push, action) in
print("Push object:", push)
print("Push action app:", action.app)
})
}
#import <Indigitall/Indigitall.h>
- (void) userNotificationCenter:(UNUserNotificationCenter *)center didReceiveNotificationResponse:(UNNotificationResponse *)response withCompletionHandler:(void (^)(void))completionHandler{
[Indigitall handleWithResponse:response withCompletionHandler:^(INPush * _Nonnull push, INPushAction * _Nonnull action) {
NSLog(@"Push object: %@", push);
NSLog(@"Push object app: %@", action.app);
}];
}8. Inbox
8.1. Inbox configuration
In this section you will find a series of more advanced functionalities that require a more complex development. We recommend that a developer be in charge of this configuration.
8.1.1. User identification
In order to get notifications from Indigitall's Inbox, the user must identify himself. First you have to initialize the SDK of Indigitall so that it generates our identifier (deviceId) and be able to associate it to the custom ID that you associate to the device, similar to how is explained here .
To perform the registration tasks, these two methods are used:
//Identificación de usuario
Indigitall.logIn("YOUR_ID",(device)=>{
//DO SOMETHING
}, (error)=>{
//LOG ERROR
});
Indigitall.logOut(device=>{
//DO SOMETHING
}, (error)=>{
//LOG ERROR
});8.1.2. Generate authentication token
In this section you will see how to generate a validation token for an application that has configured authentication with webhook. To generate this token, you need to add the JSON with the configuration.
To do this, you will have to add a JSON with the corresponding configuration in each Inbox call.
8.2. Inbox main features
Once the device has been successfully registered, you can start making the Inbox requests. The following characteristics of the Inbox must be taken into account, which are optionally configurable.
8.2.1. Inbox Properties
The Inbox notifications will have the following statuses:
- Sent or sent: the notification has been sent to the client, it has been read or not.
- Click: they have clicked on the notification shown in the Inbox.
- Delete or deletion: the Inbox notification has been deleted by the client.
Each notification will be assigned with an integer and unique sendingId, to be able to differentiate them and use them for some of the functionalities.
8.2.2. Get the notifications
As explained previously, the following method is used to obtain the notifications:
Indigitall.getInbox({"YOUR_AUTH_CONFIG_MAP:IF_NEED"}, (inbox) => {
//DO SOMETHING
},(error) => {
//LOG IndigitallErrorModel
});
8.2.2.1 Next page
Once the Inbox request has been started and launched, we can request the following page, which is carried out with the following method:
Indigitall.getNextPage(inbox) => {
//DO SOMETHING
},(error) => {
//LOG IndigitallErrorModel
});Keep in mind that the Inbox callback, apart from returning the updated Inbox, returns an array called newNotifications , in which the new notifications to be added to the Inbox will be displayed, so that, if necessary, be able to use this array to move between the pages without depending on the Inbox calls.
8.2.3. Get the information from a notification
To get the information of a particular notification, you have to make the following call with the sendingId of each notification:
Indigitall.getInfoFromNotificationWithSendingId({sendingId:SENDING_ID}, (inboxNotification) => {
//DO SOMETHING
},(error) => {
//LOG IndigitallErrorModel
});8.2.4. Edit the status of one or more notifications
To edit the status of one or more notifications at the same time, it is done with the following method in which you must indicate the sendingIds of the notifications to edit and the status to which you want to change:
//Modificar una notificación
Indigitall.modifyStatusFromNotificationWithSendingId({
IndigitallParams.PARAM_SENDING_ID:SENDING_ID,
IndigitallParams.PARAM_STATUS:STATUS
}, (inboxNotification) => {
//DO SOMETHING
},(error) => {
//LOG IndigitallErrorModel
});
//Modificar masivamente
Indigitall.massiveEditNotificationsWithSendingIdsList({
IndigitallParams.PARAM_SENDING_ID_LIST:[SENDING_IDS],
IndigitallParams.PARAM_STATUS:STATUS
}, () => {
//DO SOMETHING
},(error) => {
//LOG IndigitallErrorModel
});8.2.5. Notifications status counters
To know the number of notifications that are in the Inbox according to their status, this method is carried out:
Indigitall.getMessageCount({"YOUR_AUTH_CONFIG_MAP_IF_NEED"}, (counters) => {
//DO SOMETHING
},(error) => {
//LOG IndigitallErrorModel
});
9. Changelog
[1.1.0] - 03/2022
Added
- Delete the HMS libraries to avoid publication problems in the Play Store
[1.0.0] - 02/2022
Added
- CI Configuration
[0.6.0] - 01/2022
Added
- InApp Dismiss Forever
- InApp utilities (numberOfClicks, numberOfShows)
- Event custom para iurny
- Interruption level iOS
[0.5.1] - 10/2021
Fixes
- Update dependencies libraries
[0.5.0] - 10/2021
Added
- Category field in Inbox notifications
[0.4.0] - 10/2021
Added
- Inbox
- InApp
- Customer Service
- Compatibility Android 12
[0.3.2] - 09/2021
Fixes
- Add wifi filter and custom domain
[0.3.1] - 08/2021
Fixes
- Topics control
[0.3.0] - 07/2021
Added
- Topics
[0.2.0] - 07/2021
Added
- Permissions
[0.1.0] - 07/2021
Added
- First upload
