| ES
Integración en Web Estándar
notificaciones web push
Tiempo estimado de integración: 10 minutos.
Si utilizas npm pulsa aquí.
Si usas Wordpress, visita nuestra guía específica aquí.
Si quieres integrar a través de Google Tag Manager, entonces utiliza esta guía.
Para integrar nuestra herramienta de notificaciones web push en tu página necesitas:
-
una cuenta de indigitall
-
pegar el siguiente código en el la página principal de tu web, justo antes del final de la etiqueta
</body>:
Importante: el valor appKey es único y personal. Puedes obtenerlo accediendo a tu cuenta > configuración > valor del App Key
<script
src="/es/sdk.min.js"
onload="indigitall.init({
appKey: 'tuAppKeyAquí',
workerPath: '/worker.min.js',
requestLocation: true
})"
async>
</script>Integrar en Safari (Opcional)
Para poder enviar notificaciones a través de Safari, es necesario "crear" un botón específico para este navegador.
Te mostramos un código de ejemplo que podrías usar:
(Recuerda que el appKey debes buscarlo en tu consola de indigitall pulsando en Configuración > Proyectos > App Key)
<script>
var indigitallParams = {
appKey: "tuAppKeyAquí",
workerPath: '/indigitall/worker.min.js'
};
function onIndigitallLoaded(){
indigitall.init(indigitallParams);
if(indigitall.isSafariPushNotificationSupported() && !localStorage.getItem('indigitall.repository.PUSH_TOKEN')){
var button = document.createElement("span");
button.innerHTML = `<div id="indigitall-button" onclick="indigitall.launchNotificationPermissionForSafari();document.getElementById('indigitall-button').remove();" style="position: fixed; bottom: 15px; left: 15px; z-index: 999; transition: .2s ease;">
<a style="display: block; border-radius: 50%; border: 1px solid #74d227; width: 50px; height: 50px; color: #fff; background: linear-gradient(to bottom,#89da3e 1%,#6dbf37 100%); text-align: center; vertical-align: middle; line-height: 60px; cursor: pointer; box-shadow: 0 0 3px #000; transition: .35s ease; transition-property: all; font-size: 20px; text-shadow: 0 0 2px rgba(0,0,0,.5); position: relative;">
<svg style="width:24px;height:24px" viewBox="0 0 24 24">
<path fill="#f5f5f5" d="M21,19V20H3V19L5,17V11C5,7.9 7.03,5.17 10,4.29C10,4.19 10,4.1 10,4A2,2 0 0,1 12,2A2,2 0 0,1 14,4C14,4.1 14,4.19 14,4.29C16.97,5.17 19,7.9 19,11V17L21,19M14,21A2,2 0 0,1 12,23A2,2 0 0,1 10,21" />
</svg>
</a>
</div>`;
document.getElementsByTagName("body")[0].appendChild(button);
}
}
</script>
<script src="/es/indigitall/sdk.min.js" onload="onIndigitallLoaded()"></script>
¿Cómo subir archivos a tu servidor o acceder a ellos?
Puedes hacerlo mediante FTP o desde el panel de control de tu servidor (cPanel, directAdmin, etc) entre otras formas. En menos de 10 minutos, deberías tenerlo.
Puedes pedir ayuda a tu proveedor de hosting o a tu programador de confianza enviando estas instrucciones.
Verifica la integración
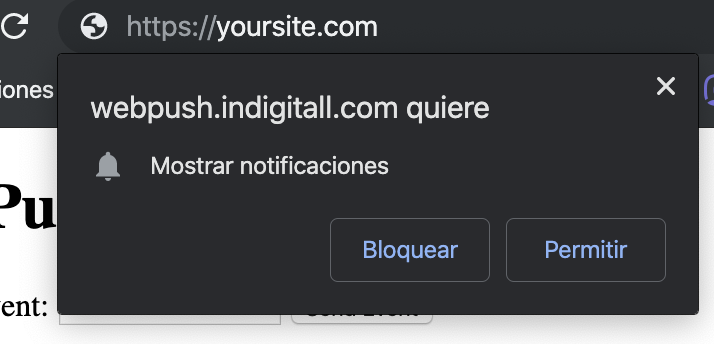
Si todo ha ido bien, al acceder a tu web nuevamente, deberías ver en tu navegador un mensaje para permitir notificaciones. Ejemplo:

Pulsa en Permitir.
Luego abre la consola de desarrollador (pulsa F12) y ve a Consola, deberías ver algo como esto:
[IND] Client: Method: PUT
URL: https://device-api.indigitall.com/v1/device?appKey=(tuAppKeyAquí)&deviceId=xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx
Request Body: {
[...]
"pushToken": "https://fcm.googleapis.com/fcm/send/xxxx",s
"browserPublicKey": "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx",
"browserPrivateKey": "xxxxxxxxxxxx"
}
Response Code: 200
Response Message: OK
Response Body: {
"deviceId": "xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx",
"enabled": true,
"platform": "webpush"
}
Fíjate que Response Code tenga el valor 200.
Si todo es correcto, enhorabuena, ¡ya solo te falta crear y enviar tu primera campaña!
Las campañas se administran desde el panel de control de tu cuenta indigitall. Acceder a tu cuenta.
Recursos
Guía de usuario: crear campañas, editar y más.
Guía integración Plugin Wordpress
