| ES
Integración Tag Manager (GTM)
notificaciones web push
Tiempo estimado de integración: 10 minutos.
Si usas Wordpress, visita nuestra guía específica aquí.
Si quieres implementar a través de tu web, entonces utiliza esta guía.
Para integrar nuestra herramienta de notificaciones web push en tu página necesitas:
-
una cuenta de indigitall
-
acceso a tu cuenta de Google Tag Manager (GTM)
Una vez accedas a tu cuenta de GTM, pulsa en Añadir nueva etiqueta.

Elige un título (por ejemplo, indigitall) y pulsa el icono del lápiz en Configuración de la etiqueta.

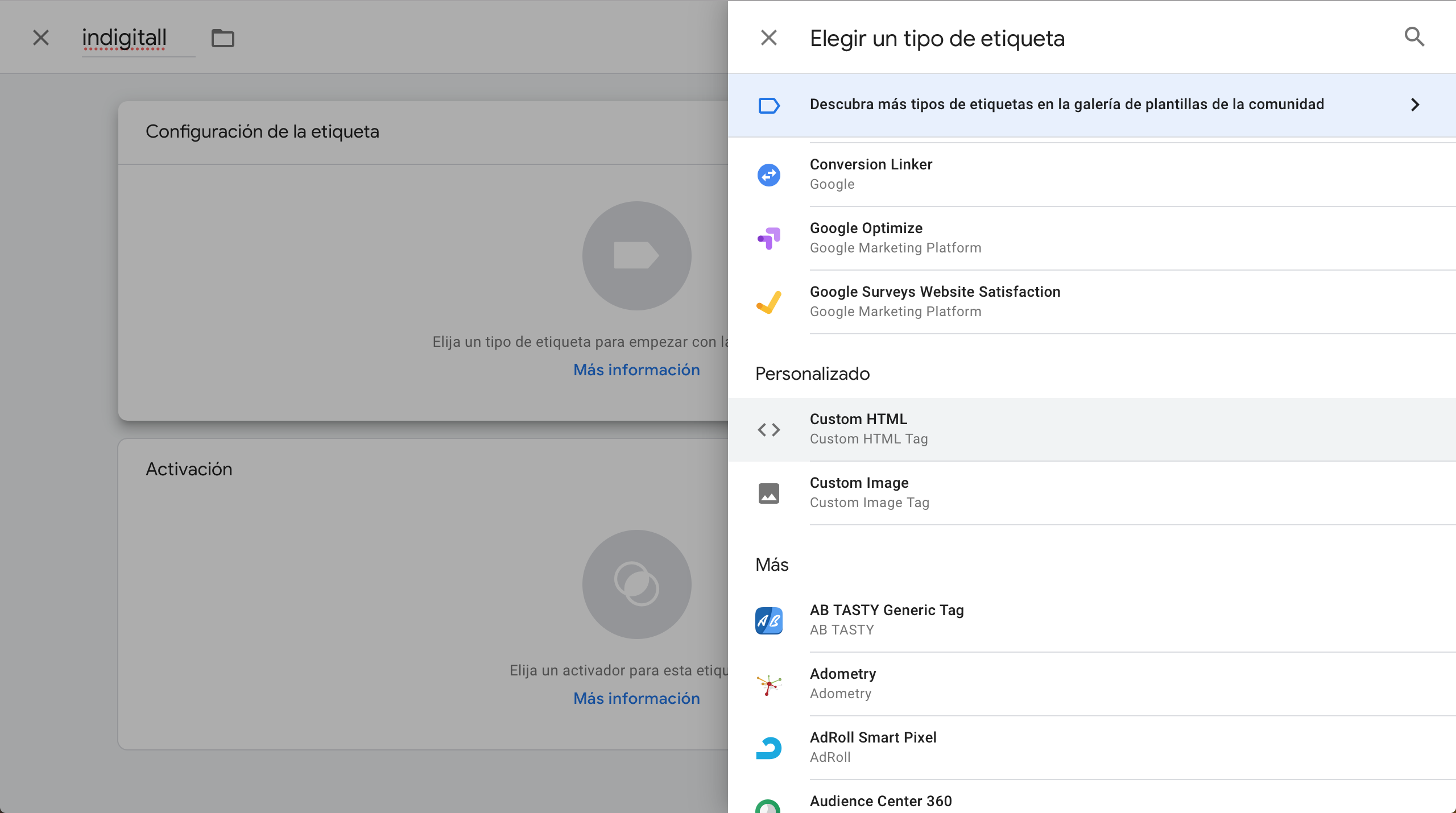
En la siguiente pantalla, en Personalizado, debes elegir Custom HTML.

Ahora pega el siguiente fragmento de código:
Importante: el valor appKey es único y personal. Puedes obtenerlo accediendo a tu cuenta > configuración > valor del App Key
<script>
(function () {
var el = document.createElement('script');
el.src = '/sdk.min.js';
el.async = 'true';
el.addEventListener('load', function () {
indigitall.init({
appKey: 'xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx',
workerPath: '/worker.min.js'
});
});
document.head.appendChild(el);
})();
</script>
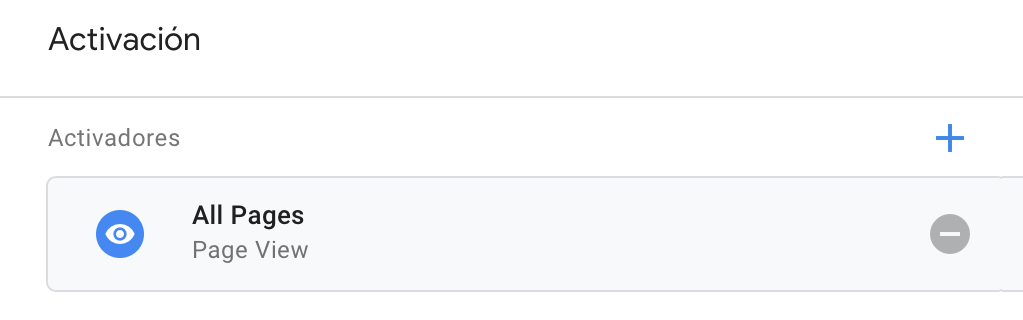
Desplazándote hacia abajo, verás el término: activación y el icono del un lápiz que tendrás que clicar:

En Elegir un activador selecciona All Pages y pulsa añadir

Clica en el botón Guardar.
¿Cómo subir archivos a tu servidor o acceder a ellos?
Puedes hacerlo mediante FTP o desde el panel de control de tu servidor (cPanel, directAdmin, etc) entre otras formas. Más abajo encontrarás un video explicativo del proceso. En menos de 10 minutos, deberías tenerlo.
Puedes pedir ayuda a tu proveedor de hosting o a tu programador de confianza enviando estas instrucciones.
Verifica la integración
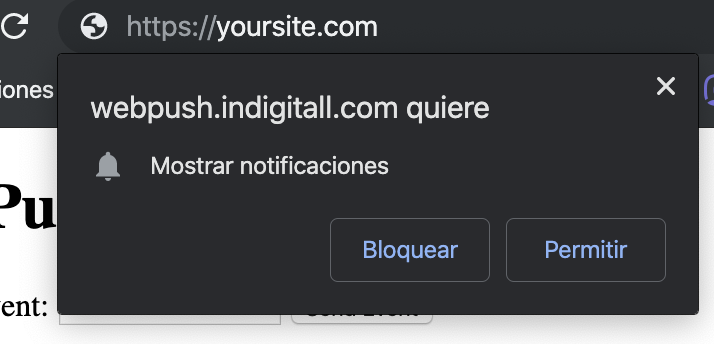
Si todo ha ido bien, al acceder a tu web nuevamente, deberías ver en tu navegador un mensaje para permitir notificaciones. Ejemplo:

Pulsa en Permitir.
Luego abre la consola de desarrollador (pulsa F12) y ve a Consola, deberías ver algo como esto:
[IND] Client: Method: PUT
URL: https://device-api.indigitall.com/v1/device?appKey=(tuAppKeyAquí)&deviceId=xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx
Request Body: {
[...]
"pushToken": "https://fcm.googleapis.com/fcm/send/xxxx",s
"browserPublicKey": "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx",
"browserPrivateKey": "xxxxxxxxxxxx"
}
Response Code: 200
Response Message: OK
Response Body: {
"deviceId": "xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx",
"enabled": true,
"platform": "webpush"
}
Fíjate que Response Code tenga el valor 200.
Si todo es correcto, enhorabuena, ¡ya solo te falta crear y enviar tu primera campaña!
¿Cómo crear Campaña Notificación Web Push?
Las campañas se administran desde el panel de control (consola) de tu cuenta indigitall:
Acceder a tu consola
Recursos
Guía de usuario: crear campañas, editar y más.
