EN |
ESXamarin integration
Quick Guide to Integration of the Xamarin SDK.
Index
What do you need for integration?
- An account with which to access the Indigitall panel, if you have not yet created it you can create an account here .
- The next thing is to have a project associated with the application web (web browsers) and / or mobile (android, ios), if you have not yet created and configured it you can create a project in your indigitall account.
It is important since the project contains the configuration data of your application, that is, the domain where your website is hosted, the safari or iOS certificates or the firebase key that android uses. It all depends on the platforms (web or app) that the project uses.
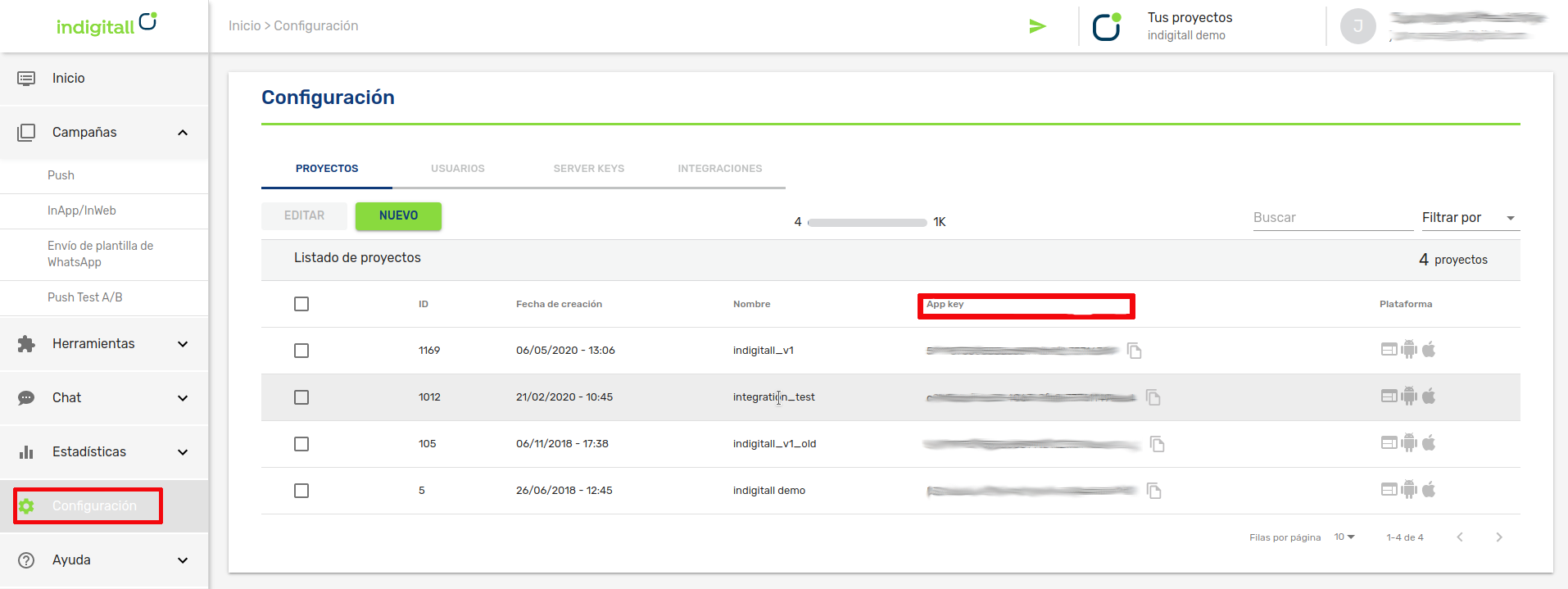
- You will need the App Key of the project, which is the key that our system uses to identify it, so it is unique for each project. You can find it in the administration console within the Configuration section in the Projects tab. You can see it in the following image, and to copy it, it is easy to click on the icon next to the key (App Key)

- For android
- A Firebase Server Key
- Android Studio
- An Android device or emulator with Google Play services installed to run the app
- For iOS
- A valid push certificate for iOS. Learn how to get the push certificate from APNS
- Xcode
- An iOS device to run the app
Integration
This article shows the minimum development that must be done to start registering devices and being able to carry out the first push campaigns.
Our SDK is vailable through NuGet.
NuGet it is a package management system. It consists of a command line client and an online database of public and private packages.
Import the plugin
To add our SDK to your project through NuGet you have to look for the Com.Indigitall.Xamarin package.
Add this package to your project (PCL, Android and iOS) as follows:
This integration has been done with the IDE Visual Studio.
Android Settings
You can see it in this tutorial video or read the instructions below:
Adding Firebase Services
- To start you need a file called google-services.json . This file can be exported from the Firebase console . Move it to the root folder of your project .
- Add the services from indigitall to your AndroidManifest.xml as you can see below.
<manifest ...>
<!-- ... -->
<!-- START indigitall permissions -->
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.RECEIVE_BOOT_COMPLETED" />
<uses-permission android:name="android.permission.VIBRATE" />
<uses-permission android:name="android.permission.WAKE_LOCK" />
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
<!-- END indigitall permissions -->
<application ...>
<!-- ... -->
<!-- START indigitall services -->
<service android:name="com.indigitall.android.services.StatisticService" />
<service android:name="com.indigitall.android.services.NightService" />
<receiver android:name="com.indigitall.android.receivers.BootReceiver">
<intent-filter>
<action android:name="android.intent.action.BOOT_COMPLETED" />
</intent-filter>
</receiver>
<receiver android:name="com.indigitall.android.receivers.LocationReceiver">
<intent-filter>
<action android:name="LocationReceiver.Action.LOCATION_UPDATE" />
</intent-filter>
</receiver>
<service android:name="com.indigitall.android.services.FirebaseMessagingService">
<intent-filter>
<action android:name="com.google.firebase.MESSAGING_EVENT" />
</intent-filter>
</service>
<meta-data android:name="indigitall.color" android:resource="@color/colorprimary" />
<meta-data android:name="indigitall.icon" android:resource="@mipmap/launcher_foreground" />
<!-- END indigitall services -->
</application>
</manifest>Adding HMS Services
Currently, in version 1.13.0 of our SDK, HMS services have been excluded because Google prevents any apps with HMS dependencies from being deployed to the PlayStore. As soon as HMS finds a fix, we'll re-publish, and independently, so it doesn't affect this again in the future. Sorry for the inconvenience
